
AFFINGERのボタン機能を使いこなせるようになりたい!


そんな方のために、この記事でカスタムボタンの「ボックスメニュー」を作る&カスタマイズする方法を紹介します!
AFFINGER6にはボタン機能があり、様々な種類のボタンを使うことができます。
しかし、多さのあまりどのように使いこなせばよいか迷うことも事実。
そこでこの記事では、AFFINGERのカスタムボタンの中でも「ボックスメニュー」に絞って解説していきます!
当記事はブロックエディター(グーテンベルグ)を使っている方向けになります。クラシックエディターをお使いの方はご了承ください。
ちなみにボタン機能を使うには、デザインテーマ「AFFINGER6」を導入する必要があります。
「まだ導入していない!」という方は、AFFINGER6(アフィンガー6)の購入&導入手順を徹底解説で詳しく解説しているので、参考にしてください!
稼ぐに特化したデザインテーマ
この記事を読んでわかること
- ブロックエディター(グーテンベルグ)でカスタムボタンの「ボックスメニュー」を作る方法
- ボックスメニューのカスタマイズ方法
AFFINGER6のボタン機能全体について解説した記事もあります。
ブログのボタンをオシャレに設定する方法という記事で詳しく紹介しているので、気になる方は参考にしてください。
目次
AFFINGER6のボックスメニューの種類

AFFINGER6のボックスメニューは全部で5種類あります。
5種類の見た目は以下の通り。





そしてこれらそれぞれが、
- メニュータイトル、サブタイトル
- メニューの背景色
- Webアイコン
- アイコンを画像に変更
などを個別に変更することができます。

ボックスメニューを使いこなせると、アイコン付きで目立たせることができます!
AFFINGER6のブロックエディターでボックスメニューを作る方法

ここからは、ボックスメニューを作る方法を紹介していきます。
まずは、記事作成画面などで左上の「+」をクリック。

そして、「クラシック」というブロックを選択します。

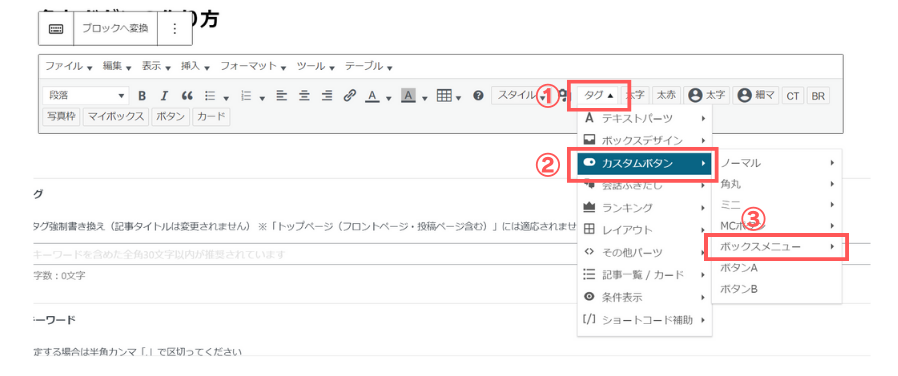
次に、「タグ」→「カスタムボタン」→「ボックスメニュー」の順にクリックしていきます。

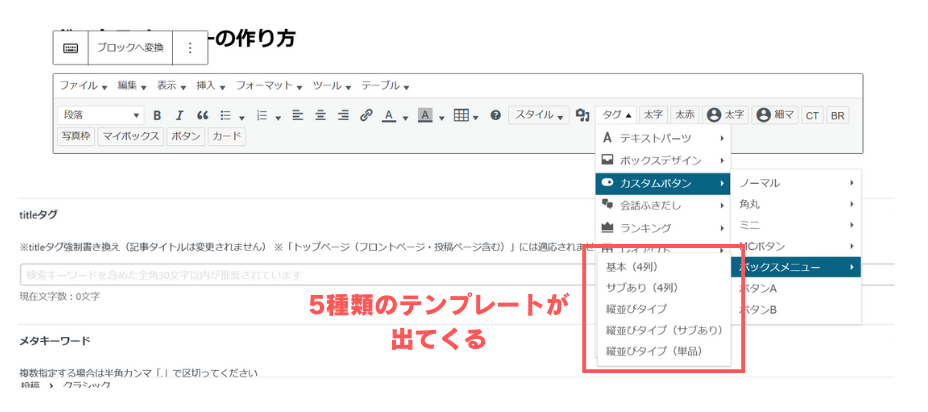
すると、5種類のテンプレートが選択できます。

使いたいテンプレート選択しましょう。

試しに『基本(4列)』をクリックしてみます!
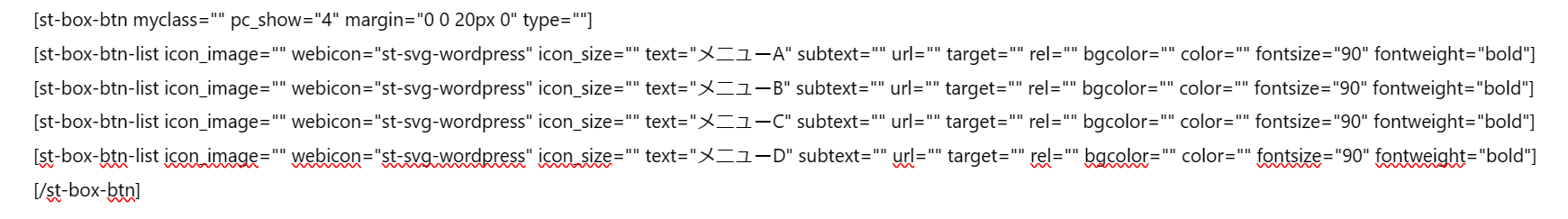
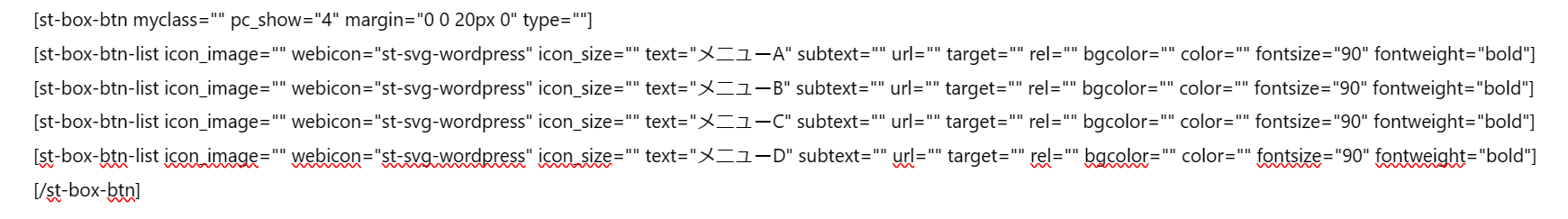
すると以下のような「ショートコード」が貼り付けられます。

url=""
と書かれている""の間に、メニューのリンク先にしたいURLを貼ればOKです。(【url="https://~"】の形にする。)

4つのメニューそれぞれでURLを指定できるよ!
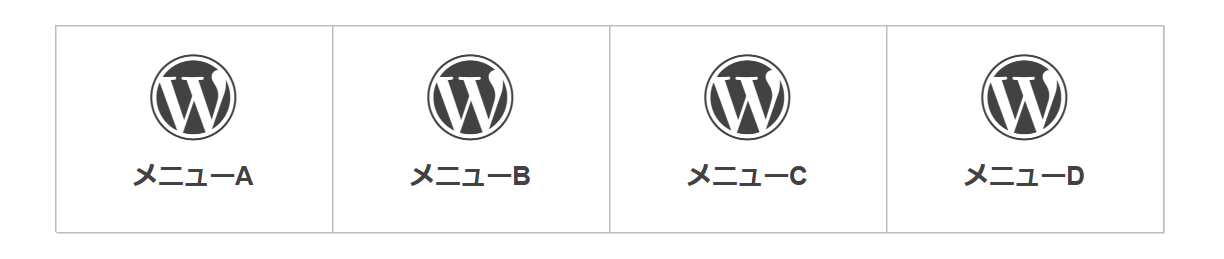
プレビュー画面で確認してみると、

4列のボックスメニューが表示されています!

次に、より細かくカスタマイズする方法を紹介するよ!
ボックスメニューのカスタマイズ方法

カスタマイズは、任意のボタンを選択した時に貼り付けられる「ショートコード」を編集することで行うことができます。

順番に解説していきます!
st-box-btn myclass=""
こちらは「CSSクラス」を追加することができますが、特に変更する必要がありません。
【st-box-btn myclass=""】のままにしておきましょう。
pc_show=""
こちらは、PC閲覧時の列数を指定できます。
「3」か「4」を指定できて、空白の場合は2列になります。

お好みで設定してください!
margin=""
こちらは余白の設定ができます。
例えば、【margin="10 20 30px 40"】の場合は『上:10、右:20、下:30、左:40』になります。
type=""
デザインのタイプを指定できます。
【type=""】で横並び、【type="vertical"】で縦並びになります。
st-box-btn-list icon_image=""
こちらは、アイコンを「画像」にしたい時にURLで指定できます。
例えば、いらすとやの画像をアイコンにしたい場合【st-box-btn-list icon_image="画像のURL"】と指定すると、

このように、アイコンを変更することができます。
アイコンにする画像は「著作権」などを確認してから使いましょう!
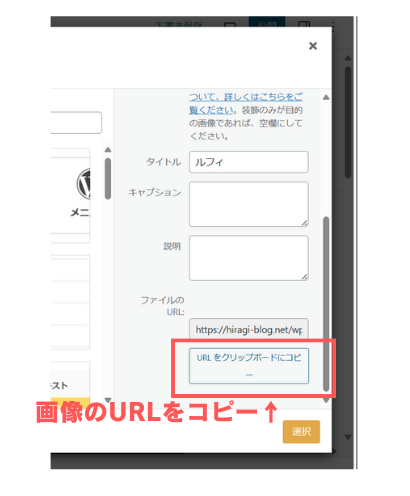
なお、画像のURLは記事作成画面の「+」→「メディア」→「メディアライブラリを開く」でコピーすることができます。



コピーしたURLは、【st-box-btn-list icon_image="画像のURL"】と指定すればOKです!

画像を使うことで、オリジナルのボックスメニューを作ることができます!
webicon=""
こちらは、アイコンをWebアイコンにする際、指定できます。
例えば、虫めがねのWebアイコンを指定する『st-svg-search』を入力すると、

このようにアイコンを虫めがねにすることができます。
【webicon="st-svg-search"】という形で指定しましょう。
なお、Webアイコンのショートコードは、記事作成画面の「+」→「クラシック」→「タグ」→「ショートコード補助」→「Webアイコン(クラス)」で確認することができます。様々なアイコンがあるので確認してみてください!
icon_size=""
こちらは、アイコンの大きさを指定できます。
【icon_size="80"】のように指定しましょう。

数字が大きいほどアイコンも大きくなるよ!
text=""
メニューに表示されるタイトルの指定になります。
【title="メニュー①はこちら"】のようにタイトルを指定しましょう。
subtext=""
メニューに表示されるサブタイトルの指定になります。
【subtext="ここをクリック"】のようにサブタイトルを指定しましょう。
url=""
先ほど説明した通り、メニューのリンク先URLを指定することができます。
【url="https://~"】という形で、任意のURLを指定しましょう。
target=""
メニューのリンク先を新しいタブで開くかどうかを指定できます。
新しいタブで開きたい場合は、【target="_blank"】と指定しましょう。

新しいタブで開かない場合は、【target=""】でOK!
rel=""
リンクに「nofollow」を付けることができます。
【rel="nofollow"】という形で指定しましょう。

「nofollow」を付与しない場合は、【rel=""】でOK!
bgcolor=""
こちらは、メニューの背景色をカラーコードで指定することができます。
#○○○○○○
で決められる、カラーコードを入力しましょう。
【bgcolor="#123456"】のような形になります。
なお、カラーコードは「WEB色見本 原色大辞典」などの色見本サイトで確認することができます。
color=""
こちらはメニューの文字色の指定になります。
なお、アイコンがWebアイコン時は、Webアイコンのカラーも変更されます。
【color="#123456"】のように指定しましょう。
fontsize=""
ボタンのタイトルのフォントサイズを指定することができます。
【fontsize="80"】のように指定しましょう。

数字が大きいほどフォントも大きくなる!
fontweight=""
ボタンのタイトルを太字にするかどうかを指定できます。
太字にしない場合は、【fontweight=""】と指定し、太字にする場合は【fontweight="bold"】と指定しましょう。

お疲れ様でした!以上でボタンのカスタマイズは終了です!
ボックスメニューをサイドバーに表示させる方法

ここまでの作業で、ボックスメニューの表示方法が分かったと思います。
なお、ボックスメニューは記事で使う他にも様々な使い方があります。

ここでは代表してサイドバーに表示させる方法を紹介します!
まずは、ここまでに作ったボックスメニューのショートコードをコピーしてください。
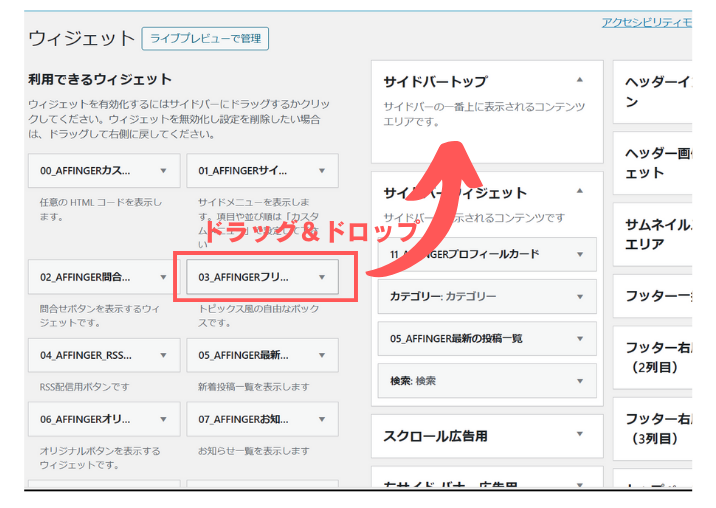
そして、WordPressのホームから、『外観』→『ウィジェット』をクリック。
そして、「03_AFFINGERフリーボックス」を『サイドバートップ』へドラッグ&ドロップします。(『サイドバーウィジェット』でもOKです。)

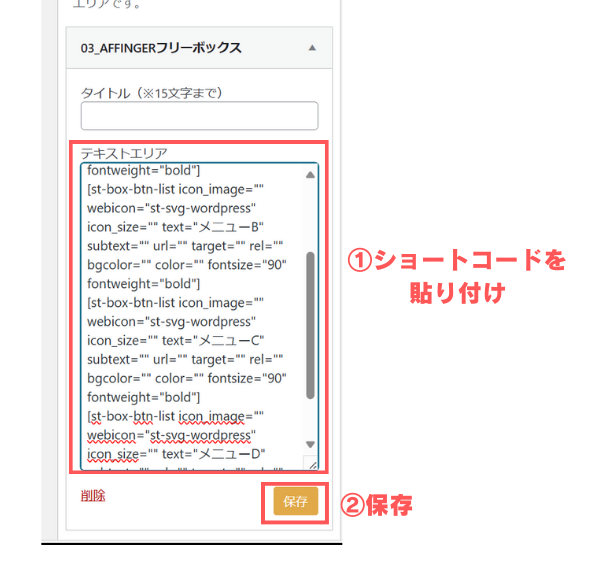
次に、「03_AFFINGERフリーボックス」の『テキストエリア』に、コピーしていたショートコードを貼り付け「保存」します。

ここまでの作業ができたら、実際にサイドバーに表示されているか確認しましょう。

無事表示されていたら完成です!
まとめ:AFFINGER6のボックスメニューを使ってみよう

この記事では、ブロックエディターでボックスメニューを作る&カスタマイズする方法を紹介していきました。
この記事のポイントは以下の通り。
- ボックスメニューには5種類のテンプレートがある。
- カスタマイズによって、オリジナルのメニューを作ることができる。
- ボックスメニューは記事だけでなく、サイドバーなどにも表示させることができる。
AFFINGER6のボックスメニューはデザイン性が高く、記事以外にも様々な場所で使うことができます。
ぜひボックスメニューの使い方をマスターして、よりよいブログ運営を行ってください!
今回は以上です。最後までご覧いただきありがとうございました!