
ブログでボタンをオシャレに設定するには、どうしたらよいですか?


この記事で、アフィンガー6のカスタムボタンを使った、簡単にブログでボタンを作る方法を解説します!
ブログを運営していると、

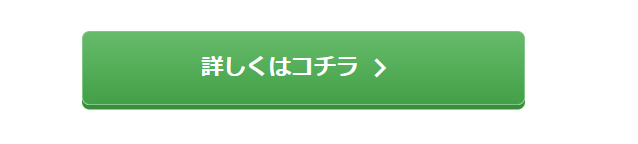
このようなオシャレなボタンを作りたい!と感じることがあると思います。
このようなボタンは、ブログのデザインテーマ【アフィンガー6】を導入していると簡単に作ることができます。
そこでこの記事では、アフィンガー6を使ってオシャレなボタンを作る方法を解説します。
さらに、詳しいカスタマイズ方法や、アフィリエイト広告をボタン化する方法も紹介するので、この記事を参考にボタンマスターを目指してください!
当記事はブロックエディター(グーテンベルグ)を使っている方向けになります。クラシックエディターをお使いの方はご了承ください。
当記事で紹介するボタン機能を使うには、デザインテーマ「AFFINGER6」を導入する必要があります。
「まだ導入していない!」という方は、AFFINGER6(アフィンガー6)の購入&導入手順を徹底解説で詳しく解説しているので、参考にしてください!
稼ぐに特化したデザインテーマ
この記事を読んでわかること
- ブログで表示できるボタンの種類
- ブログでアフィンガー6を使ったボタンの作り方
- アフィンガー6のボタンをカスタマイズする方法
- ブログでアフィリエイト広告をボタン化する方法
目次
ブログに表示できるボタンの種類

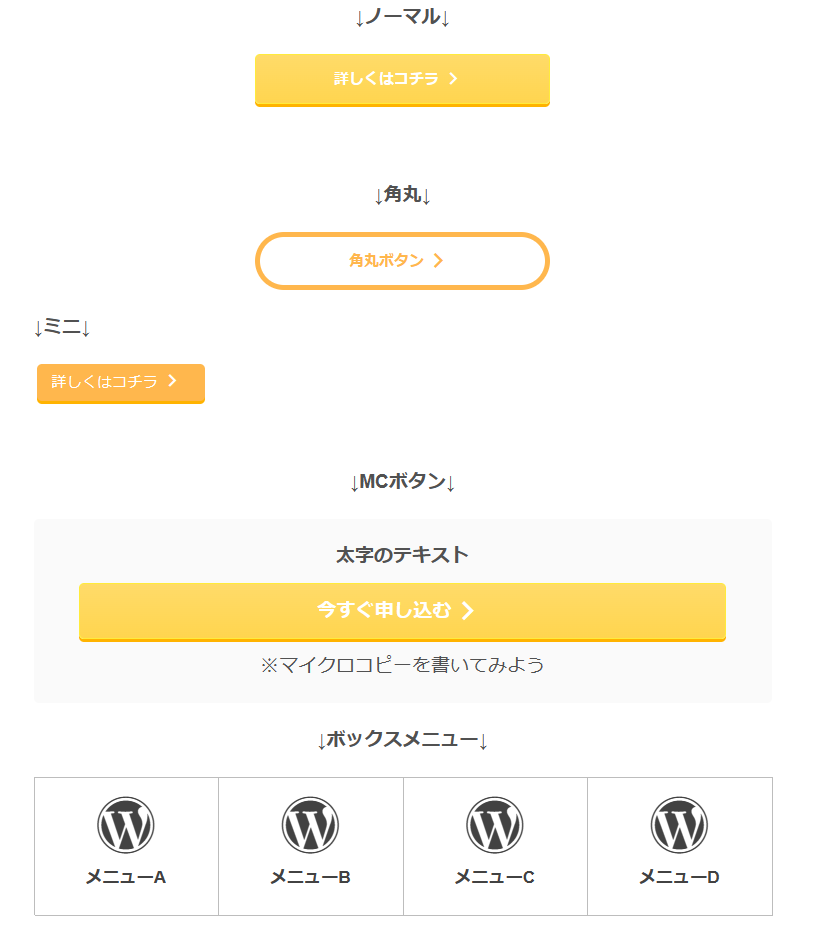
アフィンガー6では、以下のような「カスタムボタン」を表示させることができます。

さらにこれらは「テンプレート」だけで、
- ノーマル → 11種類
- 角丸 → 5種類
- ミニ → 5種類
- MCボタン → 4種類
- ボックスメニュー → 5種類
- ボタンA
- ボタンB
というように用意されおり、さらにそれら1つずつが、
- 文字の色やフォントの太さ
- ボタンの色や大きさ
- 表示させたい文章
- Webアイコンの表示・光る演出
などをカスタマイズできる仕様になっています。

カスタマイズの組み合わせは無限大!必ずお気に入りのボタンを作れます!
様々なテンプレートが用意されているカスタムボタンですが、作り方は簡単。
ここからはカスタムボタンの作り方を解説していきます!
ブログでオシャレなボタンを作る方法

まずは、記事作成画面などで左上の「+」をクリック。

そして、「クラシック」というブロックを選択します。

次に、「タグ」→「カスタムボタン」の順にクリックしていきます。
すると、テンプレートから選択できるので、表示させたい項目をクリックします。

ここでは例として、「ノーマル」→「詳しくはコチラ(グリーン)」をクリックします。

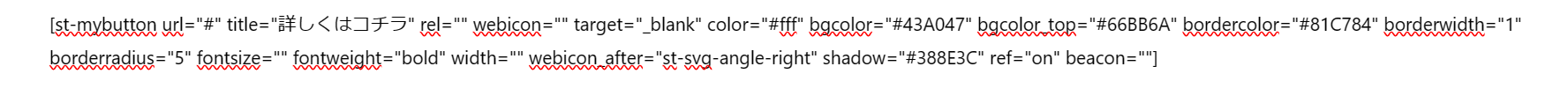
すると以下のようなショートコードが表示されます。

st-mybutton url="#"
と書かれている部分の「#」を、ボタンのリンク先にしたいURLを貼ればOKです。(【st-mybutton url="https://~"】の形にする。)

「#」は消してしまって大丈夫です!
プレビュー画面で確認してみると、

「グリーンの詳しくはこちら」ボタンが完成しました!
ちなみに、他のデザインパターンは以下のように表示されます。

それぞれについて詳しい解説をしている記事もあるので、以下のリンクから参考にしてください。
>>>AFFINGER6のブロックエディターで「ノーマルボタン」を作る&カスタマイズする方法
>>>AFFINGER6のブロックエディターで「角丸ボタン」を作る&カスタマイズする方法
>>>AFFINGER6のブロックエディターで「ミニボタン」を作る&カスタマイズする方法
>>>AFFINGER6のブロックエディターで「MCボタン」を作る&カスタマイズする方法
>>>AFFINGER6のブロックエディターで「ボックスメニュー」を作る&カスタマイズする方法

次にショートコードを変更して、より細かくカスタマイズする方法を紹介するよ!
ブログでオシャレなボタンにカスタマイズする方法

カスタマイズは、任意のボタンを選択した時に貼り付けられる「ショートコード」を編集することで行うことができます。

順番に解説していきます!
先ほど説明した通り、ボタンのリンク先URLを指定することができます。
【st-mybutton url="https://~"】という形で、任意のURLを指定しましょう。
title=""
ボタンに表示されるタイトルの指定になります。
【title="詳しくはコチラ"】という形でタイトルを指定しましょう。
rel=""
リンクに「nofollow」を付けることができます。
【rel="nofollow"】という形で指定しましょう。

「nofollow」を付与しない場合は、【rel=""】でOK!
webicon=""
こちらは、ボタンタイトルの左に表示される「アイコン」を指定することができます。
例えば、「虫メガネ」アイコンのショートコードである『st-svg-search』を指定すると、

このように、ボタンタイトルの左に虫メガネが表示されます。
【webicon="st-svg-search"】という形で指定しましょう。

アイコンを指定しない場合は、【webicon=""】でOK!
なお、Webアイコンのショートコードは、記事作成画面の「+」→「クラシック」→「タグ」→「ショートコード補助」→「Webアイコン(クラス)」で確認することができます。様々なアイコンがあるので確認してみてください!
target=""
ボタンのリンク先を新しいタブで開くかどうかを指定できます。
新しいタブで開きたい場合は、【target="_blank"】と指定しましょう。

新しいタブで開かない場合は、【target=""】でOK!
color=""
こちらは、ボタンタイトルの文字色を指定することができます。
#○○○○○○
で決められる、カラーコードを入力しましょう。
【color="#123456"】という形になります。
なお、カラーコードは「WEB色見本 原色大辞典」などの色見本サイトで確認することができます。
bgcolor=""
こちらは、ボタン背景色の下半分をカラーコードで指定することができます。
【bgcolor="#123456"】のように指定しましょう。
bgcolor_top=""
こちらは、ボタン背景色の上半分をカラーコードで指定することができます。
【bgcolor_top="#123456"】のように指定しましょう。
bordercolor=""
こちらは、ボタンの枠線の色をカラーコードで指定することができます。
【bordercolor="#123456"】のように指定しましょう。
borderwidth=""
こちらは、ボタンの枠線の太さを指定することができます。
【borderwidth="2"】のように指定しましょう。

数字が大きいほど太くなる!
borderradius=""
こちらは、ボタンの丸みを指定することができます。
【borderradius="3"】のように指定しましょう。

数字が大きいほど丸くなる!
fontsize=""
ボタンのタイトルのフォントサイズを指定することができます。
【fontsize="80"】のように指定しましょう。

数字が大きいほどフォントも大きくなる!
fontweight=""
ボタンのタイトルを太字にするかどうかを指定できます。
太字にしない場合は、【fontweight=""】と指定し、太字にする場合は【fontweight="bold"】と指定しましょう。
width=""
ボタンの横幅を指定することができます。
【width="50"】のように指定しましょう。

数字が大きいほど、横幅も広くなる!
webicon_after=""
ボタンタイトルの右側にWebアイコンを表示させるかを指定できます。
webicon=""のように、Webアイコンのショートコードを指定しましょう。

アイコンを指定しない場合は、【webicon_after=""】でOK!
shadow=""
ボタンの影の色をカラーコードで指定することができます。
【shadow="#123456"】のように指定しましょう。
ref=""
ボタンに光る演出を付けるかどうかを指定できます。
光らせたい場合は【ref="on"】、光らせたくない場合は【ref=""】と指定しましょう。
beacon=""
こちらはカスタマイズする必要がありません。
【beacon=""】のままにしましょう。

お疲れ様でした!以上でボタンのカスタマイズは終了です!
アフィリエイト広告をブログのボタンにする方法

アフィンガー6のボタン機能では、アフィリエイト広告をボタン化することができます。
アフィリエイト広告をボタン化する方法はいくつかあり、以下の2つの記事で詳しく解説しています。
>>>AFFINGER6のブロックエディターでアフィリエイト広告を光るボタンにする方法
>>>【アフィンガー6】アフィリエイト広告をボタン化する方法を徹底解説
2つの記事ではそれぞれ異なった方法を紹介しているので、好きな方を選んでアフィリエイト広告をボタン化してみてください!
まとめ:ブログでボタン機能を使おう

この記事では、ブログでオシャレなボタンを作る方法を紹介していきました。
この記事のポイントは以下の通り。
- アフィンガー6で簡単にブログにボタンを作ることができる
- ショートコードを変更することでボタンのカスタマイズが可能
- アフィリエイト広告をボタン化することもできる
アフィンガー6のボタン機能は使いやすいだけでなく、様々なテンプレートが用意されています。
そのため、簡単にブログをオシャレにすることができます。
この記事を参考に、ぜひボタン機能をマスターしてブログ運営に役立ててください!
今回は以上です。最後までご覧いただきありがとうございました!