
ブログを開設したけど、導入するべきプラグインがよくわからない...。


この記事で、ワードプレスブログで最低限導入するべきプラグインを徹底解説していきます!
プラグインとは、ワードプレスの機能を拡張してくれるもの。

イメージとしては「スマホにアプリを入れることで機能が増える」といった感じ!
そのため多くのプラグインが存在し、初心者の方はどのプラグインを導入するべきか悩みがち。
そこでこの記事では、ブログを開設したら最低限導入するべきプラグインを紹介。
この記事を参考にしながら、プラグインを導入していきましょう!
なお、導入しているデザインテーマによっておすすめのプラグインは多少異なってきます。
この記事ではAFFINGER6を導入している方向けに、おすすめのプラグインを紹介していきます。
まだAFFINGER6を導入していないという方は以下の記事を参考にデザインテーマを導入してください!
この記事を読んでわかること
- ワードプレスプラグインを導入する際の注意点
- ワードプレスブログにおすすめなプラグイン
- ワードプレスプラグインの導入方法
なお、「まだブログを開設していない!」という方は以下の記事を参考にブログを開設しましょう!
-

エックスサーバーでブログを開設する方法を初心者向けに分かりやすく解説
続きを見る
目次
- 1 ワードプレスのプラグインを選ぶ際の注意点
- 2 ワードプレスブログのおすすめプラグイン
- 2.1 1.Autoptimize【表示速度高速化】
- 2.2 2.Broken Link Checker【リンク切れチェック】
- 2.3 3.Contact Form 7【お問い合わせフォーム作成】
- 2.4 4.EWWW Image Optimizer【画像圧縮】
- 2.5 5.W3 Total Cache【キャッシュ生成】
- 2.6 6.XML Sitemap Generator for Google【サイトマップ作成】
- 2.7 7.WP Sitemap Page【サイトマップ作成】
- 2.8 8.Invisible reCaptcha【セキュリティ対策】
- 2.9 9.Table of Contents Plus【目次作成】
- 3 ワードプレスプラグインの導入方法
- 4 まとめ:ワードプレスブログでプラグインを導入しよう!
ワードプレスのプラグインを選ぶ際の注意点

おすすめのプラグインを紹介する前に、いくつか注意点を解説します。
プラグイン導入時の注意点は以下の通り。
- テーマとの相性を確認する
- 不要なプラグインは入れない
- プラグインの更新日は最近のものか確認する
1つずつ説明していきますね!
テーマとの相性を確認する
デザインテーマの機能で対応できる場合は、プラグインを導入する必要がありません。
自分が導入しているデザインテーマでできないことをプラグインに任せる、といったイメージで導入しましょう。
不要なプラグインは入れない
プラグインは様々な機能を拡張できますが、入れすぎはよくありません。
というのも、入れすぎるとサイトの動作が重くなりページの表示スピードが落ちるから。
必要最低限のプラグインに絞って導入しましょう。
プラグインの更新日は最近のものか確認する
プラグインによっては過去にリリースされた後、更新されていないものもあります。
このようなプラグインは不具合をおこす原因になるので、プラグインの更新日は必ずチェックするようにしましょう。
ワードプレスブログのおすすめプラグイン

ここからは、ワードプレスのおすすめプラグインを紹介していきます。

冒頭でも言いましたが、ここで紹介するのはデザインテーマ「AFFINGER6」を導入している方向けだよ!
おすすめのプラグインは以下の通り。
- Autoptimize【表示速度高速化】
- Broken Link Checker【リンク切れチェック】
- Contact Form 7【お問い合わせフォーム作成】
- EWWW Image Optimizer【画像圧縮】
- W3 Total Cache【キャッシュ生成】
- XML Sitemap Generator for Google【サイトマップ作成】
- WP Sitemap Page【サイトマップ作成】
- Invisible reCaptcha【セキュリティ対策】
- Table of Contents Plus【目次作成】
1つずつ説明していきますね!
1.Autoptimize【表示速度高速化】

ワードプレスのコードや画像を最適化して、サイトの表示速度を高速化させるプラグインです。
サイトの表示速度はSEOにおいて重要なので、こちらのプラグインで対策しましょう。
2.Broken Link Checker【リンク切れチェック】

サイト内のリンクが正常に機能しているか確認してくれるプラグインです。
記事数が増えてくると、自分で全てのリンクを確認するのはかなりの時間がかかってしまいます。
こちらのプラグインで、リンク切れやリンクの入力ミスを発見してもらいましょう!
3.Contact Form 7【お問い合わせフォーム作成】

ブログ内にお問い合わせフォームを作成してくれるプラグインです。
お問い合わせフォームがあれば読者や広告主から連絡をもらいやすくなります。
設定が終われば基本的に触る必要がないので、最初に導入してしまうことをおすすめします!
4.EWWW Image Optimizer【画像圧縮】

ワードプレスにアップロードした画像を圧縮してくれるプラグインです。
既にアップロードした画像も圧縮できるので、画像を圧縮してサイトを軽くしたいという方も導入するべきプラグインです。
5.W3 Total Cache【キャッシュ生成】

キャッシュを作成し、サイトの表示速度を高速化してくれるプラグインです。
キャッシュとは、一度表示したサイトのページのデータをサーバーやブラウザに保存しておくことで、次に同じページが検索されたときに高速表示できる仕組みのこと。
簡単に導入できるので最初に設定を済ませてしまいましょう!
6.XML Sitemap Generator for Google【サイトマップ作成】

Googleにサイトマップを表示させるプラグインです。
サイトマップは、サイトの設計図のイメージでGoogleにサイト構造を理解してもらうために必要です。
こちらのプラグインを導入して、Googleサーチコンソールで送信すればOKです。
>>>XML Sitemap Generator for Googleを導入する
7.WP Sitemap Page【サイトマップ作成】

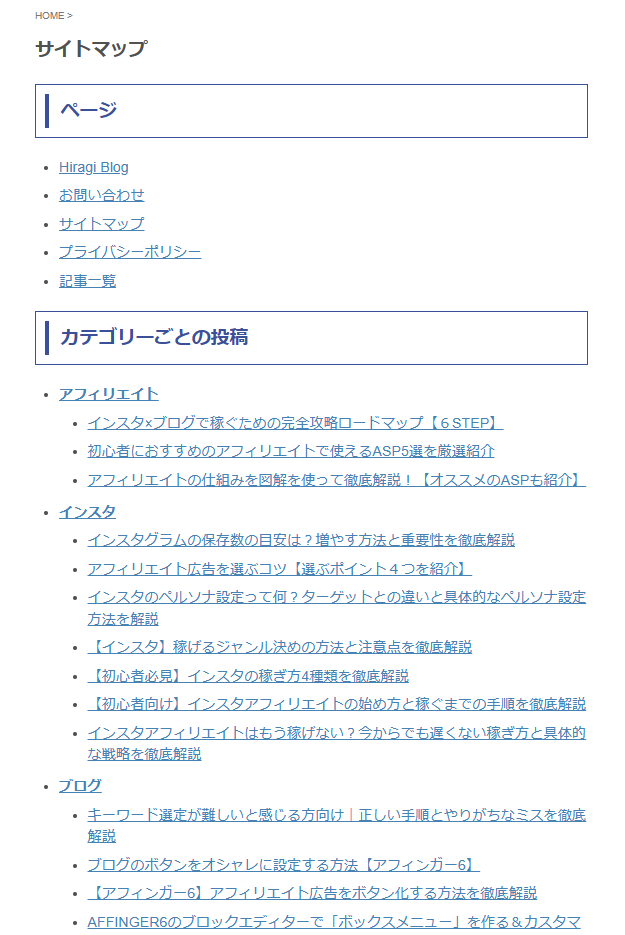
こちらは読者向けのサイトマップを作成することができるプラグインです。
導入すると以下のようなページを作成することができます。

ブログの記事の一覧を簡単に作れるので、導入して読者向けのサイトマップも作成しましょう。
8.Invisible reCaptcha【セキュリティ対策】

認証機能を導入しスパム対策をしてくれるプラグインです。
reCAPTCHAは、Googleが提供している認証機能で人間かボットかを自動で判別してくれます。
9.Table of Contents Plus【目次作成】

記事の目次を自動で作成してくれるプラグインです。
設定してしまえば、Hタグを自動で目次にしてくれます。
>>>Table of Contents Plusを導入する
ワードプレスプラグインの導入方法

ここからは、ワードプレスで実際にプラグインを導入する方法を紹介します。
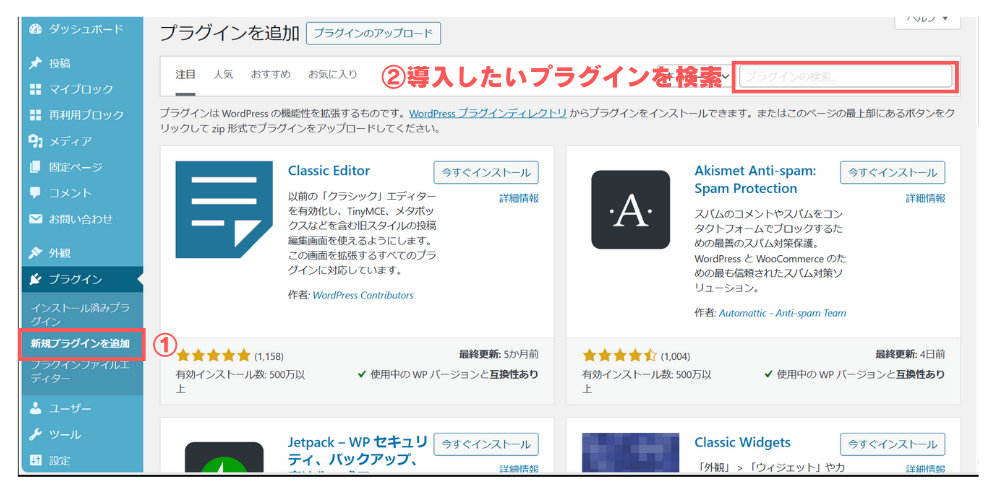
まずは、ワードプレスの管理画面から「プラグイン」→「新規プラグインを追加」をクリック。
そして右上の検索欄で導入したいプラグインの名前を検索。

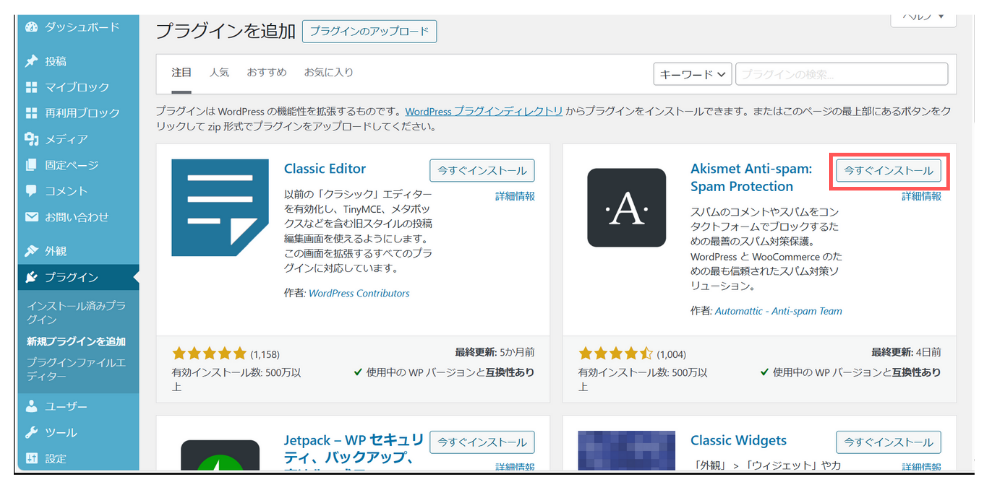
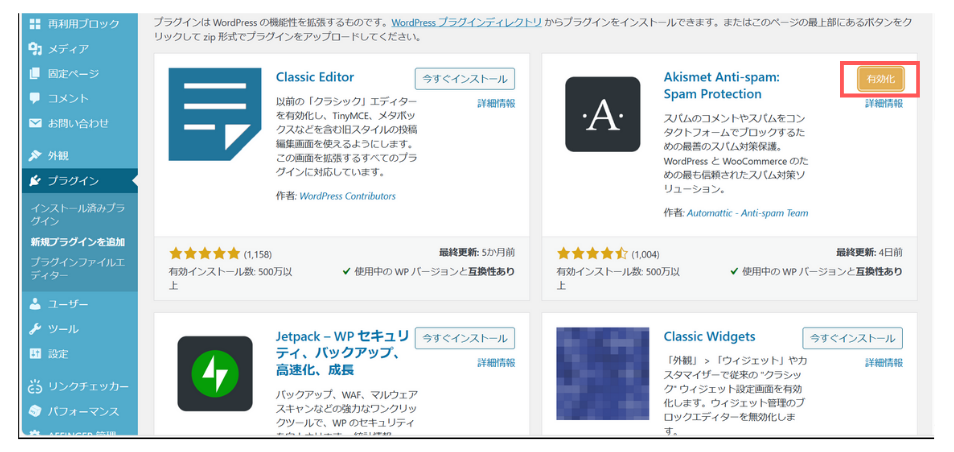
導入したいプラグインが画面に表示されたら、「今すぐインストール」をクリック。

インストールが完了したら、「有効化」をクリックして導入完了です!

まとめ:ワードプレスブログでプラグインを導入しよう!

この記事では、ワードプレスブログで最低限導入したいプラグインを紹介していきました。
- Autoptimize【表示速度高速化】
- Broken Link Checker【リンク切れチェック】
- Contact Form 7【お問い合わせフォーム作成】
- EWWW Image Optimizer【画像圧縮】
- W3 Total Cache【キャッシュ生成】
- XML Sitemap Generator for Google【サイトマップ作成】
- WP Sitemap Page【サイトマップ作成】
- Invisible reCaptcha【セキュリティ対策】
- Table of Contents Plus【目次作成】
プラグインの入れすぎはサイトを重たくしてしまうためおすすめしません。
しかし、プラグインにはブログ運営をより快適にしてくれるものがたくさんあります。
今回紹介したもの以外にも多くのプラグインが存在するので、自分に合ったプラグインを導入してみてください!
今回は以上です。最後までご覧いただきありがとうございました!