
アフィリエイト広告をボタンにしたいのですが、どのように行えばよいですか?


アフィリエイト広告をボタンにするのは簡単です!この記事で解説しますよ!
アフィンガー6を使えば、アフィリエイト広告をボタンにすることが可能です。
さらに、多くのASPではアフィリエイト広告コードの改変がNGとなっていますが、アフィンガー6なら改変せずにボタン化することができます。
そこでこの記事では、初心者の方向けにアフィリエイト広告をボタンにする方法を解説していきます!
当記事はブロックエディター(グーテンベルグ)を使っている方向けになります。クラシックエディターをお使いの方はご了承ください。
ちなみにボタン機能を使うには、デザインテーマ「AFFINGER6」を導入する必要があります。
「まだ導入していない!」という方は、AFFINGER6(アフィンガー6)の購入&導入手順を徹底解説で詳しく解説しているので、参考にしてください!
稼ぐに特化したデザインテーマ
この記事を読んでわかること
- 「ボタンAB」を使ってアフィリエイト広告をボタン化する方法
- アフィンガー6における「ボタンAB」のカスタマイズ方法
ちなみに、この記事ではカスタムボタンの「ボタンAB」を使った方法を紹介しています。
アフィリエイト広告をボタン化する方法は他にもあって、詳しくはAFFINGER6のブロックエディターでアフィリエイト広告を光るボタンにする方法という記事で解説しています。
当記事かリンク先の記事のやり方で、好きな方を選んでボタン化してください!
また、AFFINGER6のボタン機能全体について解説した記事もあります。
こちらは、アフィリエイト広告以外も対象にしたボタンカスタマイズを紹介しています。
気になる方はブログのボタンをオシャレに設定する方法という記事を参考にしてください。
ボタンABを使ってアフィリエイト広告をボタン化する方法

まずは、ボタンABを作っていきます。
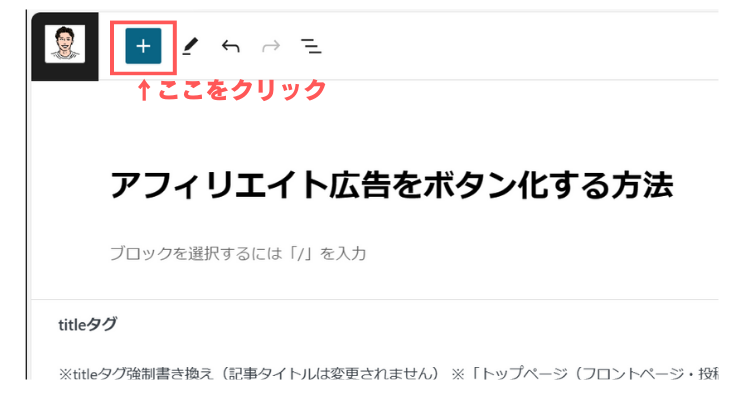
記事作成画面などで左上の「+」をクリック。

そして、「クラシック」というブロックを選択します。

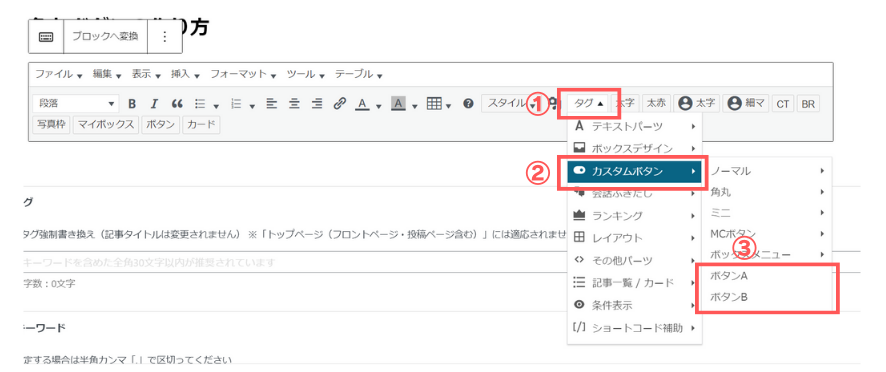
次に、「タグ」→「カスタムボタン」→「ボタンA」or「ボタンB」の順にクリックしていきます。

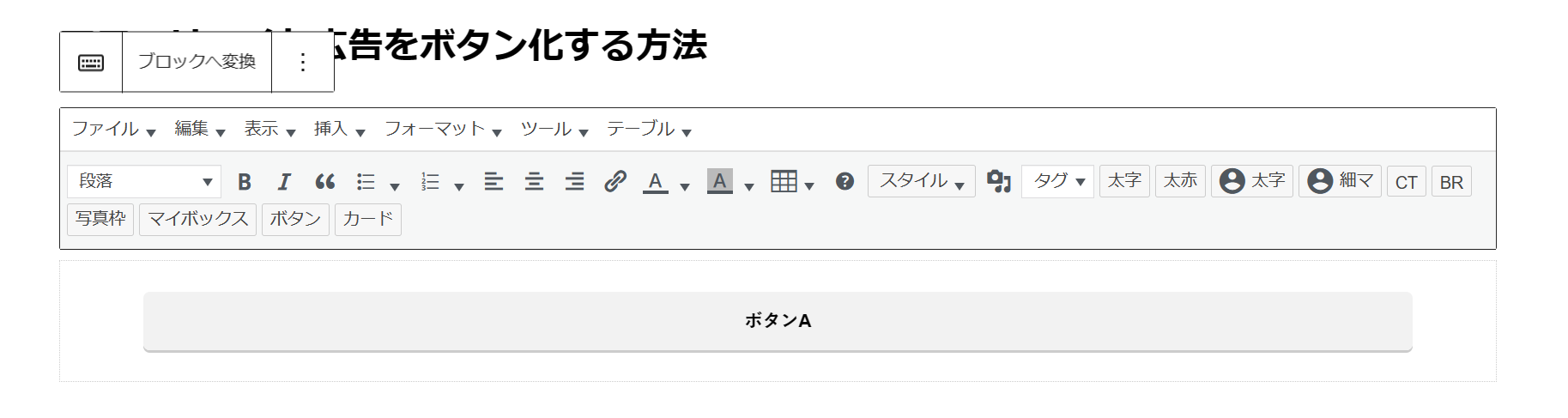
すると以下のように「ボタンA(B)」が出現します。


ここからボタンにアフィリエイト広告を挿入していきます!
アフィリエイト広告を挿入する際に注意したいのが、アフィリエイト広告にはURLのタイプと、広告コードのタイプがあるということ。
違いは以下の通り。
URLのタイプ
「https//~」というような表記で表されるもの
広告コードのタイプ
<a href="~">というような表記で、HTMLタグのひとつ

タイプによって、ボタン化する方法も少し異なるので順番に解説していきます!
アフィリエイト広告がURLの場合
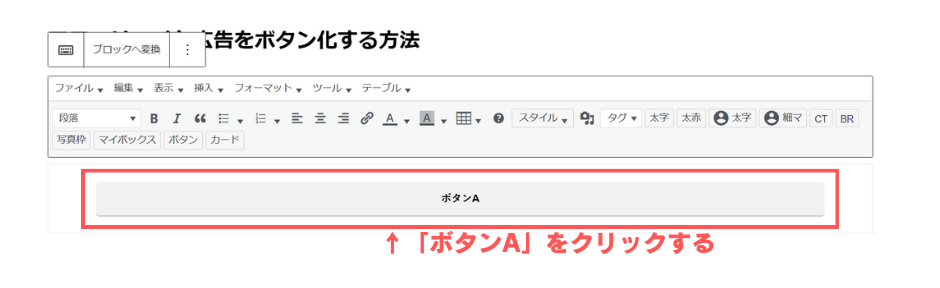
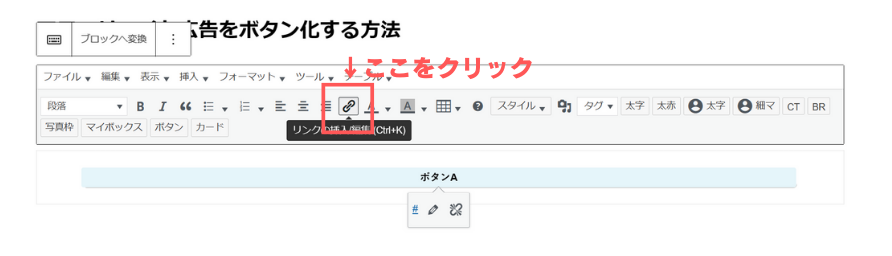
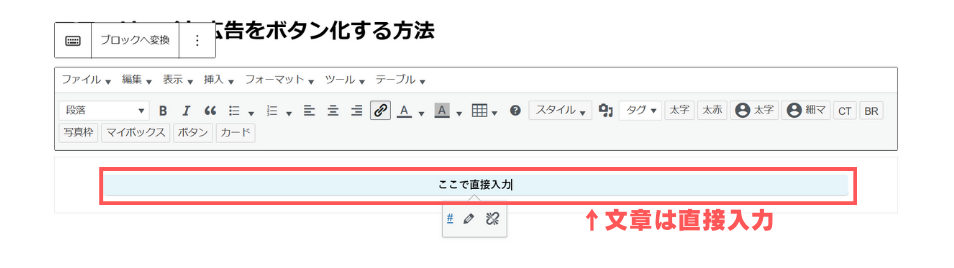
アフィリエイト広告がURLの場合は、「ボタンA」をクリックした後、「リンクの挿入/編集」をクリックします。


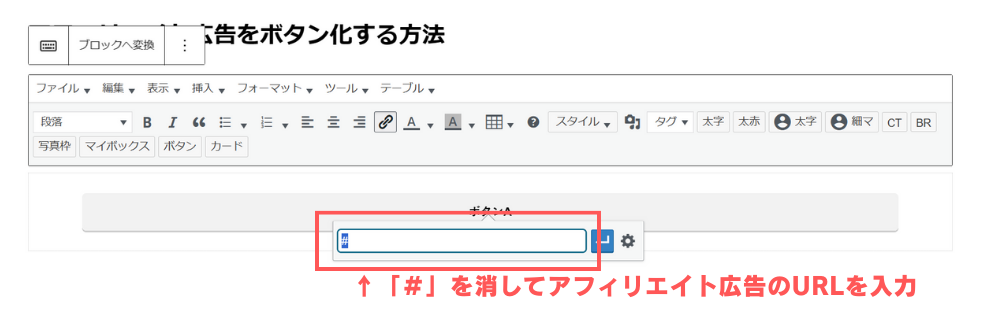
URLを指定する枠が出てくるので、「#」を消してアフィリエイト広告のURLを貼り付ければOKです。

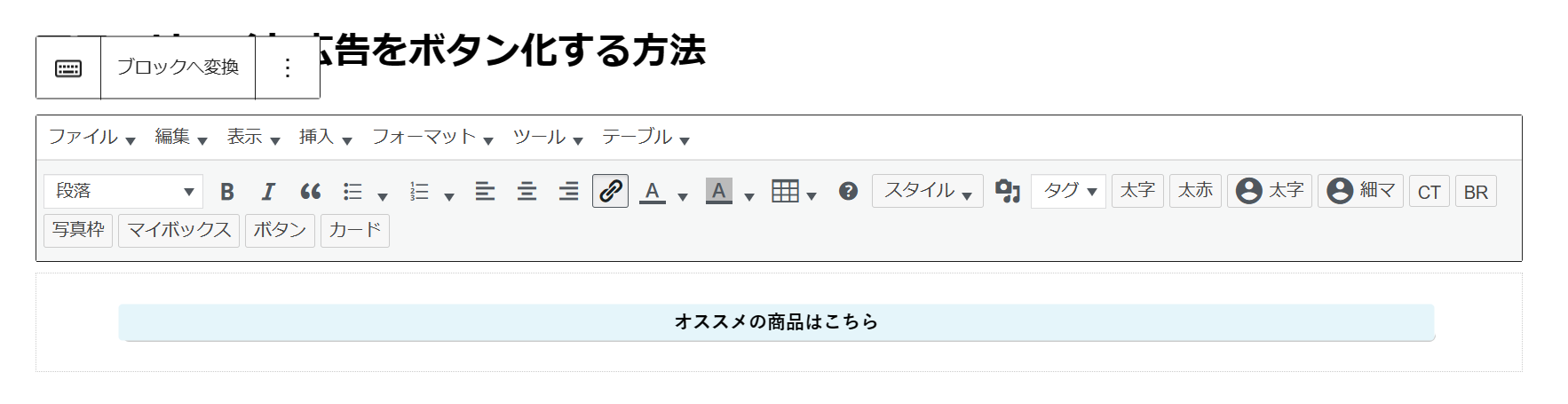
なお、ボタンの文章は以下の画像のように、直接指定することができます。

プレビューで確認してみるとアフィリエイト広告をボタンにすることができました。

アフィリエイト広告が広告コードの場合
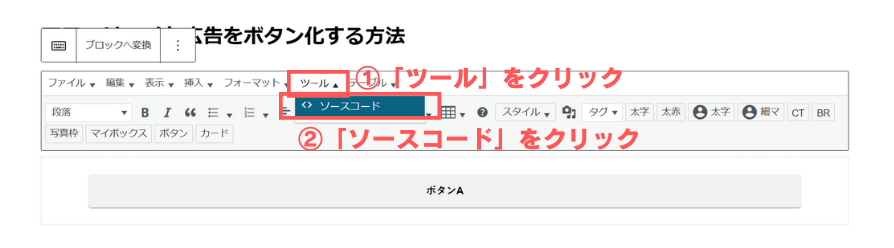
アフィリエイト広告が広告コードの場合は、「ツール」→「ソースコード」とクリック。

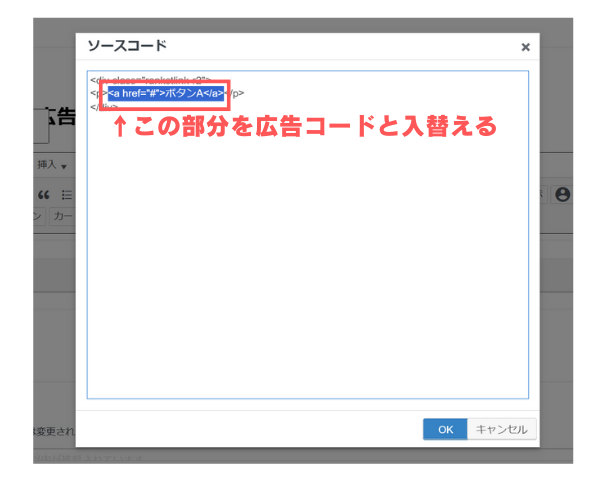
以下の画面になるので、〈a〉から〈/a〉の部分を消去して、広告コードに置き換えればOKです。

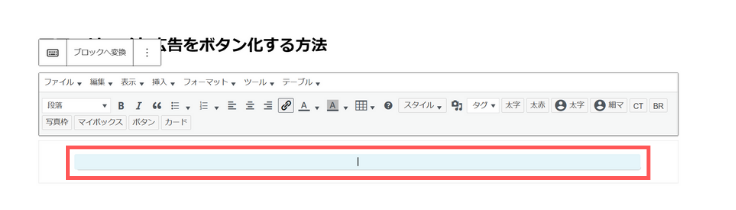
なお、広告コードに置き換えるとボタンの文章が空欄になるので、表示したい文章を指定しましょう。


プレビューで確認して正しく表示されていれば完成です!

アフィンガー6のボタンABのカスタマイズ方法

ここからは、ボタンABのカスタマズ方法について紹介します。

ボタンの色などを変更したい時にカスタマイズが必要!
まずは、WordPressのホームで「ランキング管理」をクリック。

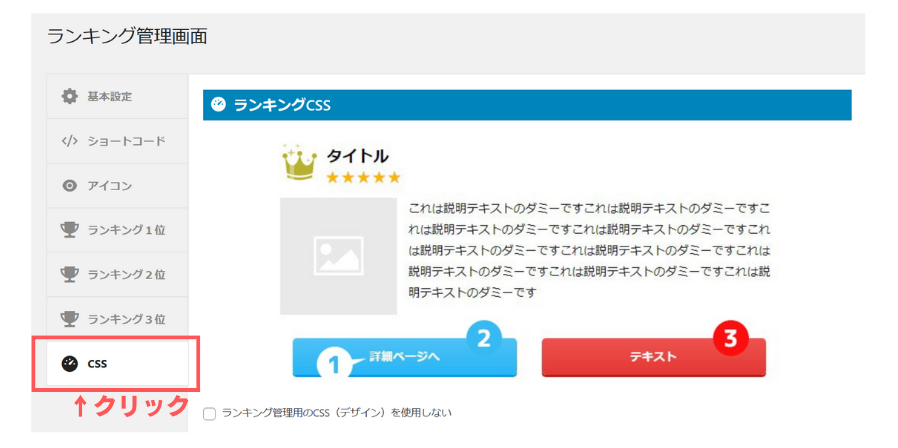
次に「CSS」をクリックして、スクロールします。

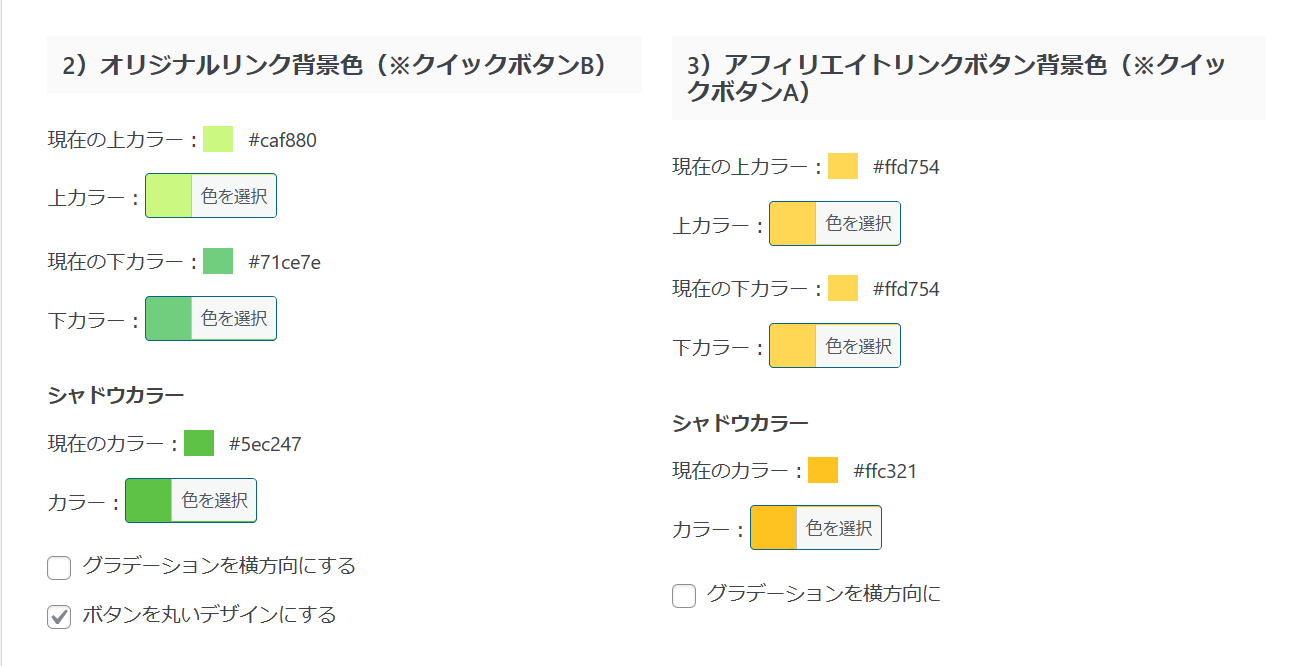
すると、以下の画面が出てくるので色の設定やグラデーションの設定を行いましょう。

左がボタンB、右がボタンAです。
また、「ランキング管理」→「基本設定」をクリックしてスクロールすると、光る演出の設定もできます。


以上で設定は終了です!お疲れ様でした!
なお冒頭でも紹介しましたが、この記事では「ボタンAB」を使った方法を紹介しています。
アフィリエイト広告をボタン化する方法は他にもあって、詳しくはAFFINGER6のブロックエディターでアフィリエイト広告を光るボタンにする方法という記事で解説しています。
当記事かリンク先の記事のやり方で、好きな方を選んでボタン化してください!
まとめ:アフィリエイト広告をボタン化してみよう

この記事では、アフィンガー6のボタンABを使ってアフィリエイト広告をボタン化する方法について解説していきました。
この記事のポイントは以下の通り。
- ボタンABを使えば、改変無しで広告コードをボタン化することができる。
- ボタンABは色や演出などを自由にカスタマイズできる。
アフィリエイト広告をボタンにすると、ブログのデザインもグッと引き締まります。
アフィンガーを使っている方は、アフィリエイト広告をボタン化する方法をマスターしてブログ運営に役立ててください!
今回は以上です。最後までご覧いただきありがとうございました!