
AFFINGERのボタン機能を使いこなせるようになりたい!


そんな方のために、この記事でカスタムボタンの「MCボタン」を作る&カスタマイズする方法を紹介します!
AFFINGER6にはボタン機能があり、様々な種類のボタンを使うことができます。
しかし、多さのあまりどのように使いこなせばよいか迷うことも事実。
そこでこの記事では、AFFINGERのカスタムボタンの中でも「MCボタン」に絞って解説していきます!
当記事はブロックエディター(グーテンベルグ)を使っている方向けになります。クラシックエディターをお使いの方はご了承ください。
ちなみにボタン機能を使うには、デザインテーマ「AFFINGER6」を導入する必要があります。
「まだ導入していない!」という方は、AFFINGER6(アフィンガー6)の購入&導入手順を徹底解説で詳しく解説しているので、参考にしてください!
稼ぐに特化したデザインテーマ
この記事を読んでわかること
- ブロックエディター(グーテンベルグ)でカスタムボタンの「MCボタン」を作る方法
- MCボタンのカスタマイズ方法
AFFINGER6のボタン機能全体について解説した記事もあります。
ブログのボタンをオシャレに設定する方法という記事で詳しく紹介しているので、気になる方は参考にしてください。
目次
- 1 AFFINGER6のMCボタンの種類
- 2 AFFINGER6のブロックエディターでMCボタンを作る方法
- 3 MCボタンのカスタマイズ方法
- 3.1 st-mcbutton url=""
- 3.2 title=""
- 3.3 rel=""
- 3.4 webicon=""
- 3.5 target=""
- 3.6 color=""
- 3.7 bgcolor=""
- 3.8 bgcolor_top=""
- 3.9 bordercolor=""
- 3.10 borderwidth=""
- 3.11 borderradius=""
- 3.12 fontweight=""
- 3.13 fontsize=""
- 3.14 width=""
- 3.15 webicon_after=""
- 3.16 shadow=""
- 3.17 ref=""
- 3.18 mcbox_bg=""
- 3.19 mcbox_color=""
- 3.20 mcbox_title=""
- 3.21 beacon=""
- 3.22 ※マイクロコピーを書いてみよう[/st-mcbutton
- 4 まとめ
AFFINGER6のMCボタンの種類

AFFINGER6のMCボタンは全部で4種類あります。
4種類の見た目は以下の通り。


ちなみに「MC」とは、ボタンの下に表示される「マイクロコピー」の略!ボタンの上下に文章を追加できるのがMCボタンの大きな特徴だよ!
そしてこれらそれぞれが、
- ボタンタイトル
- ボタンの色、枠線・影の色
- ボタンの横幅、枠線のサイズ
- ボタンを光らせる演出、webアイコン
などを個別に変更することができます。
AFFINGER6のブロックエディターでMCボタンを作る方法

ここからは、MCボタンを作る方法を紹介していきます。
まずは、記事作成画面などで左上の「+」をクリック。

そして、「クラシック」というブロックを選択します。

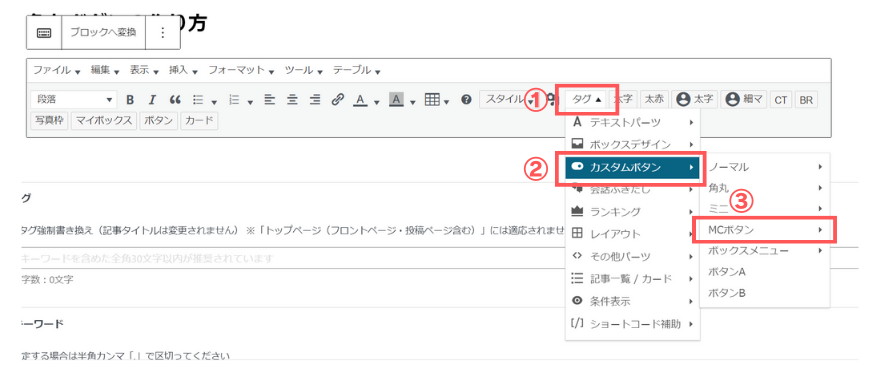
次に、「タグ」→「カスタムボタン」→「MCボタン」の順にクリックしていきます。

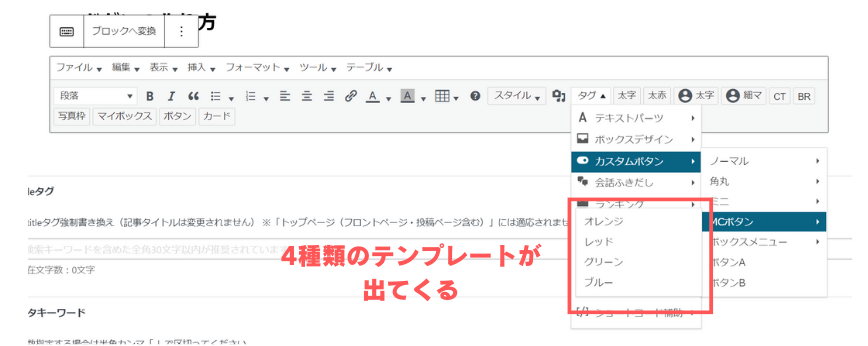
すると、4種類のテンプレートが選択できます。

使いたいテンプレート選択しましょう。

試しに『オレンジ』をクリックしてみます!
すると以下のような「ショートコード」が貼り付けられます。

st-mcbutton url="#"
と書かれている部分の「#」を、ボタンのリンク先にしたいURLを貼ればOKです。(【st-mcbutton url="https://~"】の形にする。)

「#」は消してしまって大丈夫です!
プレビュー画面で確認してみると、

オレンジのMCボタンが完成しました!

次に、より細かくカスタマイズする方法を紹介するよ!
ちなみに、MCボタンに広告コードを入れることはできません。
アフィリエイト広告をボタンにしたい方は以下の2つの記事を参考にしてください!
MCボタンのカスタマイズ方法

カスタマイズは、任意のボタンを選択した時に貼り付けられる「ショートコード」を編集することで行うことができます。

順番に解説していきます!
先ほど説明した通り、ボタンのリンク先URLを指定することができます。
【st-mcbutton url="https://~"】という形で、任意のURLを指定しましょう。
title=""
ボタンに表示されるタイトルの指定になります。
【title="詳しくはコチラ"】という形でタイトルを指定しましょう。
rel=""
リンクに「nofollow」を付けることができます。
【rel="nofollow"】という形で指定しましょう。

「nofollow」を付与しない場合は、【rel=""】でOK!
webicon=""
こちらは、ボタンタイトルの左に表示される「アイコン」を指定することができます。
例えば、「虫メガネ」アイコンのショートコードである『st-svg-search』を指定すると、

このように、ボタンタイトルの左に虫メガネが表示されます。
【webicon="st-svg-search"】という形で指定しましょう。

アイコンを指定しない場合は、【webicon=""】でOK!
なお、Webアイコンのショートコードは、記事作成画面の「+」→「クラシック」→「タグ」→「ショートコード補助」→「Webアイコン(クラス)」で確認することができます。様々なアイコンがあるので確認してみてください!
target=""
ボタンのリンク先を新しいタブで開くかどうかを指定できます。
新しいタブで開きたい場合は、【target="_blank"】と指定しましょう。

新しいタブで開かない場合は、【target=""】でOK!
color=""
こちらは、ボタンタイトルの文字色を指定することができます。
#○○○○○○
で決められる、カラーコードを入力しましょう。
【color="#123456"】という形になります。
なお、カラーコードは「WEB色見本 原色大辞典」などの色見本サイトで確認することができます。
bgcolor=""
こちらは、ボタン背景色の下半分をカラーコードで指定することができます。
【bgcolor="#123456"】のように指定しましょう。
bgcolor_top=""
こちらは、ボタン背景色の上半分をカラーコードで指定することができます。
【bgcolor_top="#123456"】のように指定しましょう。
bordercolor=""
こちらは、ボタンの枠線の色をカラーコードで指定することができます。
【bordercolor="#123456"】のように指定しましょう。
borderwidth=""
こちらは、ボタンの枠線の太さを指定することができます。
【borderwidth="2"】のように指定しましょう。

数字が大きいほど太くなる!
borderradius=""
こちらは、ボタンの丸みを指定することができます。
【borderradius="3"】のように指定しましょう。

数字が大きいほど丸くなる!
fontweight=""
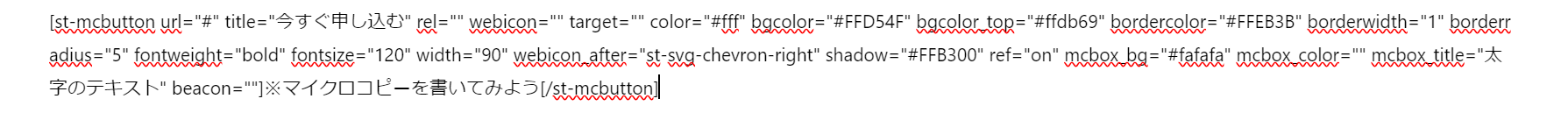
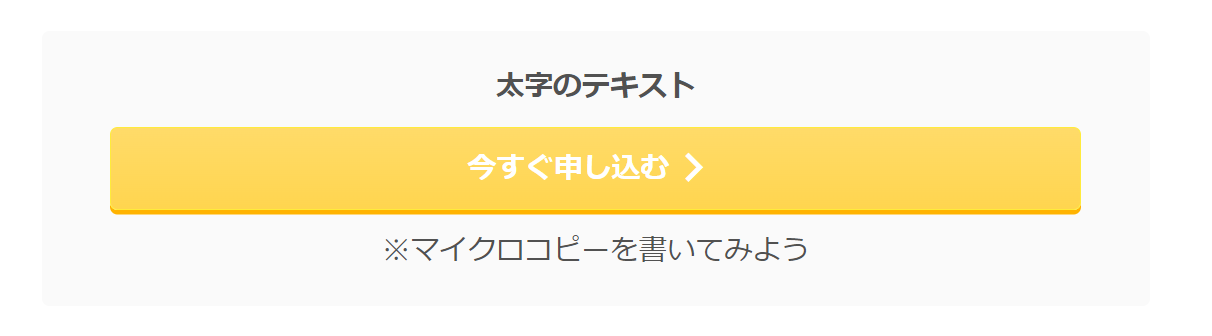
ボタンのタイトルを太字にするかどうかを指定できます。
太字にしない場合は、【fontweight=""】と指定し、太字にする場合は【fontweight="bold"】と指定しましょう。
fontsize=""
ボタンのタイトルのフォントサイズを指定することができます。
【fontsize="80"】のように指定しましょう。

数字が大きいほどフォントも大きくなる!
width=""
ボタンの横幅を指定することができます。
【width="50"】のように指定しましょう。

数字が大きいほど、横幅も広くなる!
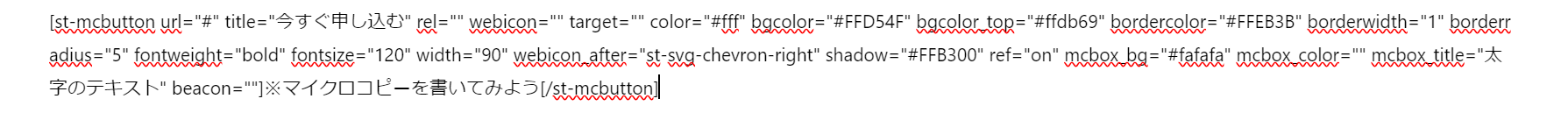
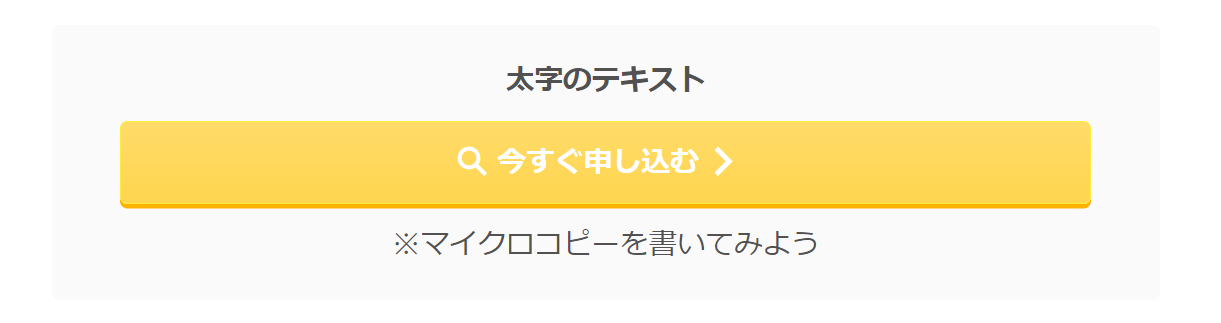
webicon_after=""
ボタンタイトルの右側にWebアイコンを表示させるかを指定できます。
webicon=""のように、Webアイコンのショートコードを指定しましょう。

アイコンを指定しない場合は、【webicon_after=""】でOK!
shadow=""
ボタンの影の色をカラーコードで指定することができます。
【shadow="#123456"】のように指定しましょう。
ref=""
ボタンに光る演出を付けるかどうかを指定できます。
光らせたい場合は【ref="on"】、光らせたくない場合は【ref=""】と指定しましょう。
mcbox_bg=""
こちらは、MCボタン全体の背景色をカラーコードで指定することができます。
【mcbox_bg="#123456"】というように指定しましょう。
mcbox_color=""
こちらは、ボタン上部の文章の色をカラーコードで指定することができます。
【mcbox_color="#123456"】というように指定しましょう。
mcbox_title=""
こちらは、ボタン上部の文章を指定することができます。
【mcbox_title="ボタンをクリック"】というように、表示させたい文章を指定しましょう。
beacon=""
こちらはカスタマイズする必要がありません。
【beacon=""】のままにしましょう。
こちらは、ボタン下部の文章(マイクロコピー)を指定することができます。
『※マイクロコピーを書いてみよう』を消去して、【ボタンをクリック[/st-mcbutton】というように指定しましょう。

お疲れ様でした!以上でボタンのカスタマイズは終了です!
まとめ
この記事では、ブロックエディターでMCボタンを作る&カスタマイズする方法を紹介していきました。
この記事のポイントは以下の通り。
- MCボタンボタンには4種類のテンプレートがある。
- カスタマイズによって、オリジナルのボタンを作ることができる。
AFFINGER6のボタンはカスタムの幅が広くオシャレなデザインであるため、ブログの見た目をグッと引き締めてくれます。
ぜひボタンの使い方をマスターして、よりよいブログ運営を行ってください!
今回は以上です。最後までご覧いただきありがとうございました!