
AFFINGERのボタン機能を使いこなせるようになりたい!


そんな方のために、この記事でカスタムボタンの「ミニ」を作る&カスタマイズする方法を紹介します!
AFFINGER6にはボタン機能があり、様々な種類のボタンを使うことができます。
しかし、多さのあまりどのように使いこなせばよいか迷うことも事実。
そこでこの記事では、AFFINGERのカスタムボタンの中でも「ミニボタン」に絞って解説していきます!
当記事はブロックエディター(グーテンベルグ)を使っている方向けになります。クラシックエディターをお使いの方はご了承ください。
ちなみにボタン機能を使うには、デザインテーマ「AFFINGER6」を導入する必要があります。
「まだ導入していない!」という方は、AFFINGER6(アフィンガー6)の購入&導入手順を徹底解説で詳しく解説しているので、参考にしてください!
稼ぐに特化したデザインテーマ
この記事を読んでわかること
- ブロックエディター(グーテンベルグ)でカスタムボタンの「ミニ」を作る方法
- ミニボタンのカスタマイズ方法
AFFINGER6のボタン機能全体について解説した記事もあります。
ブログのボタンをオシャレに設定する方法という記事で詳しく紹介しているので、気になる方は参考にしてください。
AFFINGER6のミニボタンの種類

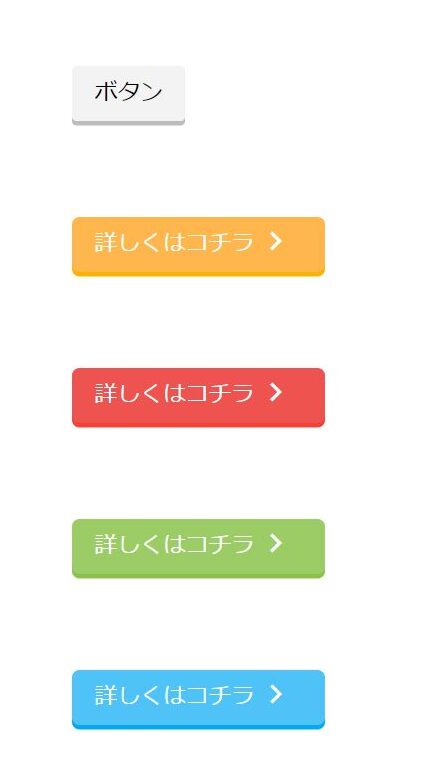
AFFINGER6のミニボタンは全部で5種類あります。
5種類の見た目は以下の通り。

そしてこれらそれぞれが、
- ボタンタイトル
- ボタンの色、枠線・影の色
- ボタンの横幅、枠線のサイズ
- ボタンを光らせる演出、webアイコン
などを個別に変更することができます。
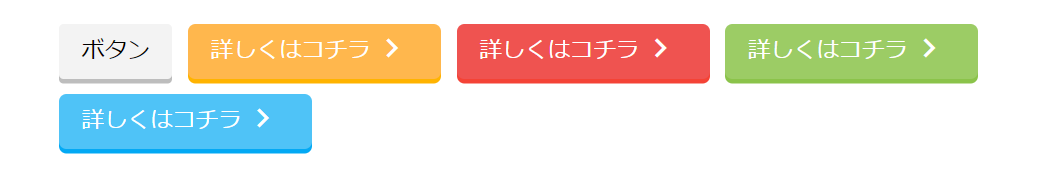
さらにミニボタンは、横に並べることができるという点が大きな特徴となっています。


ボタンを横に並べて使いたいときは、ミニボタンを使おう!
AFFINGER6のブロックエディターでミニボタンを作る方法

ここからは、ミニボタンを作る方法を紹介していきます。
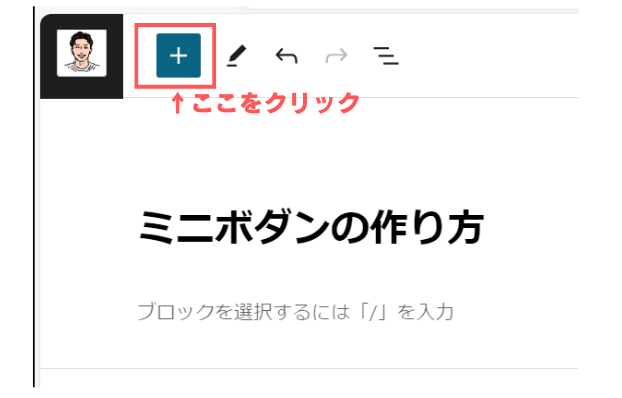
まずは、記事作成画面などで左上の「+」をクリック。

そして、「クラシック」というブロックを選択します。

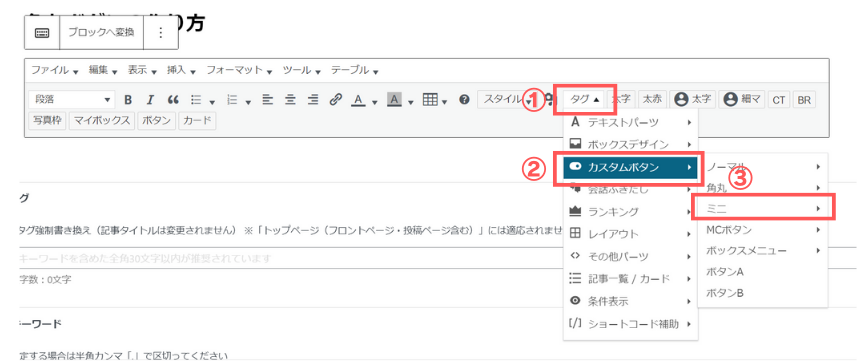
次に、「タグ」→「カスタムボタン」→「ミニ」の順にクリックしていきます。

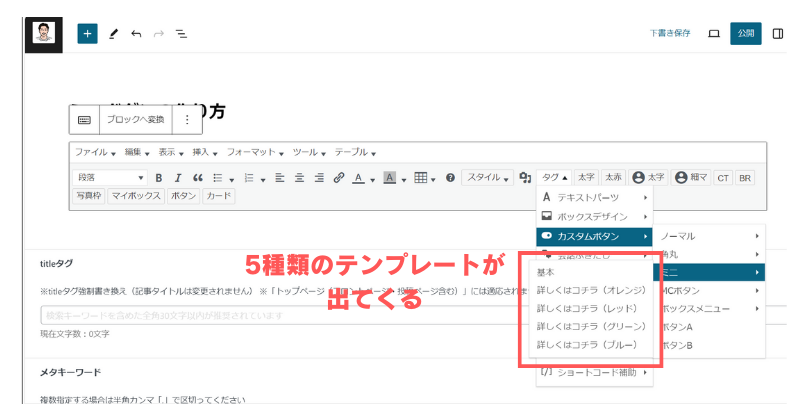
すると、5種類のテンプレートが選択できます。

使いたいテンプレート選択しましょう。

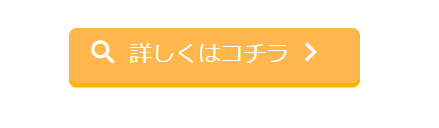
試しに『詳しくはコチラ(オレンジ)』をクリックしてみます!
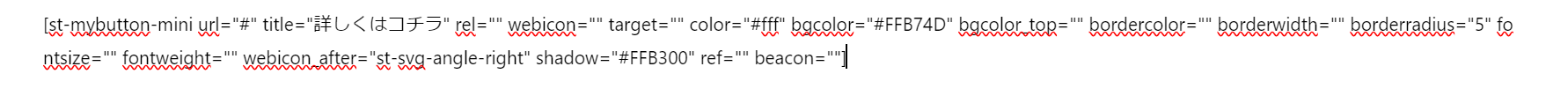
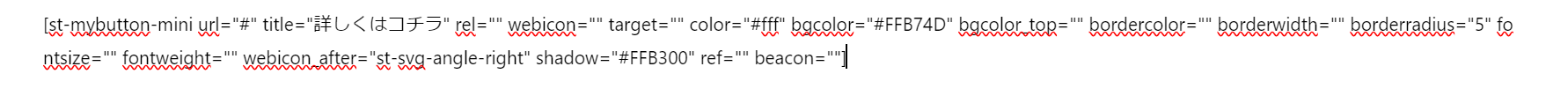
すると以下のような「ショートコード」が貼り付けられます。

st-mybutton-mini url="#"
と書かれている部分の「#」を、ボタンのリンク先にしたいURLを貼ればOKです。(【st-mybutton-mini url="https://~"】の形にする。)

「#」は消してしまって大丈夫です!
プレビュー画面で確認してみると、

「オレンジの詳しくはコチラ」ボタンが完成しました!

次に、より細かくカスタマイズする方法を紹介するよ!
ちなみに、ミニボタンに広告コードを入れることはできません。
アフィリエイト広告をボタンにしたい方は以下の2つの記事を参考にしてください!
ミニボタンのカスタマイズ方法

カスタマイズは、任意のボタンを選択した時に貼り付けられる「ショートコード」を編集することで行うことができます。

順番に解説していきます!
先ほど説明した通り、ボタンのリンク先URLを指定することができます。
【st-mybutton-mini url="https://~"】という形で、任意のURLを指定しましょう。
title=""
ボタンに表示されるタイトルの指定になります。
【title="詳しくはコチラ"】という形でタイトルを指定しましょう。
rel=""
リンクに「nofollow」を付けることができます。
【rel="nofollow"】という形で指定しましょう。

「nofollow」を付与しない場合は、【rel=""】でOK!
webicon=""
こちらは、ボタンタイトルの左に表示される「アイコン」を指定することができます。
例えば、「虫メガネ」アイコンのショートコードである『st-svg-search』を指定すると、

このように、ボタンタイトルの左に虫メガネが表示されます。
【webicon="st-svg-search"】という形で指定しましょう。

アイコンを指定しない場合は、【webicon=""】でOK!
なお、Webアイコンのショートコードは、記事作成画面の「+」→「クラシック」→「タグ」→「ショートコード補助」→「Webアイコン(クラス)」で確認することができます。様々なアイコンがあるので確認してみてください!
target=""
ボタンのリンク先を新しいタブで開くかどうかを指定できます。
新しいタブで開きたい場合は、【target="_blank"】と指定しましょう。

新しいタブで開かない場合は、【target=""】でOK!
color=""
こちらは、ボタンタイトルの文字色を指定することができます。
#○○○○○○
で決められる、カラーコードを入力しましょう。
【color="#123456"】という形になります。
なお、カラーコードは「WEB色見本 原色大辞典」などの色見本サイトで確認することができます。
bgcolor=""
こちらは、ボタン背景色の下半分をカラーコードで指定することができます。
【bgcolor="#123456"】のように指定しましょう。
bgcolor_top=""
こちらは、ボタン背景色の上半分をカラーコードで指定することができます。
【bgcolor_top="#123456"】のように指定しましょう。
bordercolor=""
こちらは、ボタンの枠線の色をカラーコードで指定することができます。
【bordercolor="#123456"】のように指定しましょう。
borderwidth=""
こちらは、ボタンの枠線の太さを指定することができます。
【borderwidth="2"】のように指定しましょう。

数字が大きいほど太くなる!
borderradius=""
こちらは、ボタンの丸みを指定することができます。
【borderradius="3"】のように指定しましょう。

数字が大きいほど丸くなる!
fontsize=""
ボタンのタイトルのフォントサイズを指定することができます。
【fontsize="80"】のように指定しましょう。

数字が大きいほどフォントも大きくなる!
fontweight=""
ボタンのタイトルを太字にするかどうかを指定できます。
太字にしない場合は、【fontweight=""】と指定し、太字にする場合は【fontweight="bold"】と指定しましょう。
webicon_after=""
ボタンタイトルの右側にWebアイコンを表示させるかを指定できます。
webicon=""のように、Webアイコンのショートコードを指定しましょう。

アイコンを指定しない場合は、【webicon_after=""】でOK!
shadow=""
ボタンの影の色をカラーコードで指定することができます。
【shadow="#123456"】のように指定しましょう。
ref=""
ボタンに光る演出を付けるかどうかを指定できます。
光らせたい場合は【ref="on"】、光らせたくない場合は【ref=""】と指定しましょう。
beacon=""
こちらはカスタマイズする必要がありません。
【beacon=""】のままにしましょう。

お疲れ様でした!以上でボタンのカスタマイズは終了です!
まとめ
この記事では、ブロックエディターでミニボタンを作る&カスタマイズする方法を紹介していきました。
この記事のポイントは以下の通り。
- ミニボタンには5種類のテンプレートがある。
- カスタマイズによって、オリジナルのボタンを作ることができる。
AFFINGER6のボタンはカスタムの幅が広くオシャレなデザインであるため、ブログの見た目をグッと引き締めてくれます。
ぜひボタンの使い方をマスターして、よりよいブログ運営を行ってください!
今回は以上です。最後までご覧いただきありがとうございました!