
アフィリエイト広告を光るボタンにしたいけど、やり方がわからない...


僕も過去に同じように悩んでいたので、どのように解決したか当記事で解説します!
AFFINGER6を導入している方は、上記のような光るボタンに憧れている人も多いはず。

僕もブログを始めて、光るボタンを作りたい!と憧れていました(笑)
しかし、始めはどのように作ればよいのか分かりませんよね...。
さらに、アフィリエイト広告を光るボタンにできるのですが、「余計に難しい...。」と感じる方もいるでしょう。
ただ、光るボタンはやり方を覚えてしまえば簡単に作ることができます。
そこでこの記事では、ブロックエディターで光るボタンを作る方法を解説。
アフィリエイト広告を光るボタンにする方法も紹介するので、参考にしてくださいね!
この記事を読んでわかること
- AFFINGER6のブロックエディターで光るボタンを作る方法
- アフィリエイト広告を光るボタンにする方法
- アフィリエイト広告のURLと広告コード別、光るボタンを作る方法
AFFINGER6のボタン機能全体について解説した記事もあります。
ブログのボタンをオシャレに設定する方法という記事で詳しく紹介しているので、気になる方は参考にしてください。
目次
光るボタンを作るにはAFFINGER6

始めに、光るボタンを作るには、「AFFINGER6」というブログテーマを導入する必要があります。
ブログテーマは、ブログデザインのカスタム幅を広げてくれるもの。
しかし、いくつか記事を書いてからだと、変更作業にかなりの時間がかかってしまいます。
そのため、ブログを開設したらすぐテーマを導入することをおすすめします!
AFFINGER6が気になっている方は以下からチェックしてみてください!
↓↓「稼ぐに特化」したデザインテーマ↓↓
AFFINGER6のブロックエディターで光るボタンを作る方法

ここから、ブロックエディターで光るボタンを作る方法を紹介します。
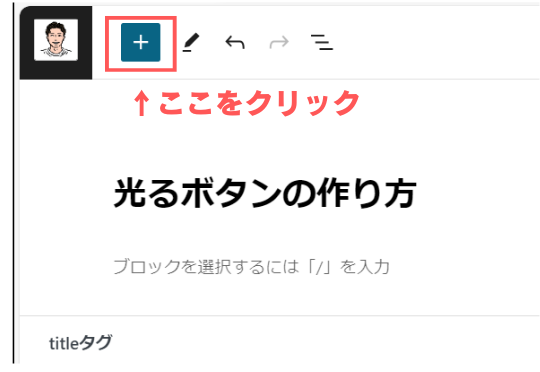
まず、投稿作成画面などで、「+」をクリックします。

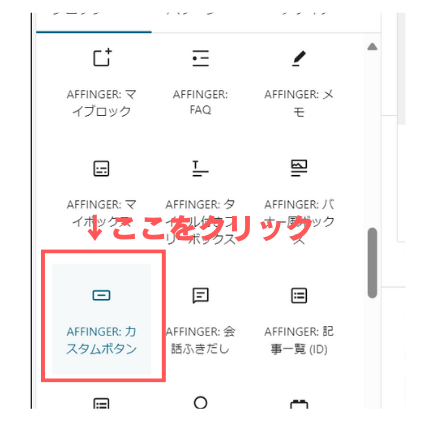
そして、「AFFINGER:カスタムボタン」があるのでクリック。

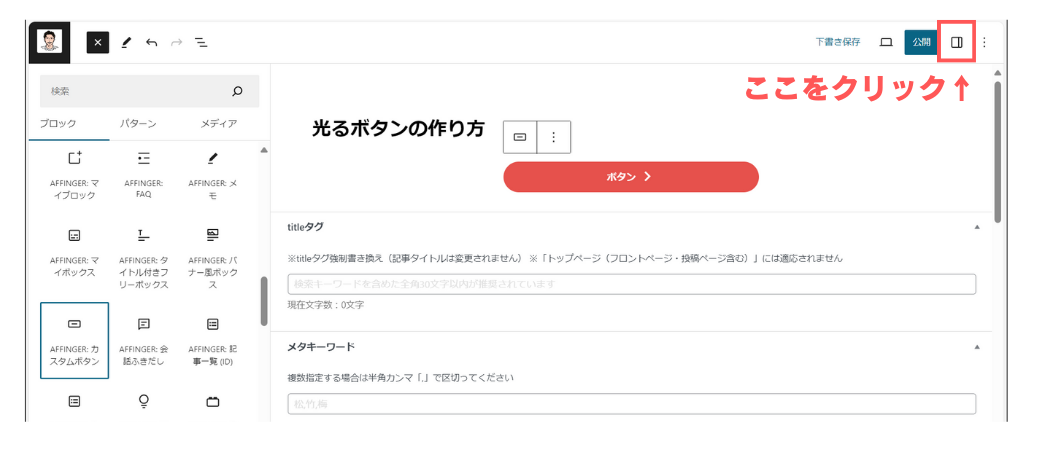
すると、「カスタムボタン」が本文に表示されるので、ブロックの設定画面を開くボタンをクリック。

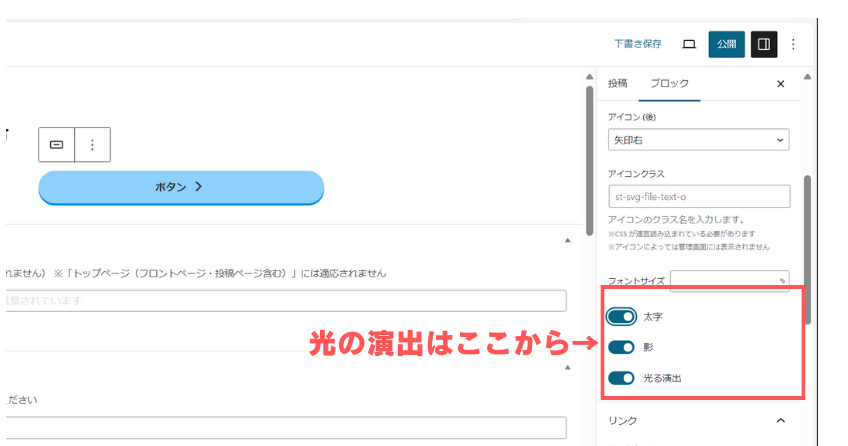
少しスクロールして、「光る演出」という項目があるのでここをONにするとボタンが光ります!
「太字」や「影」も好みで調整してください。

また、「リンク先URL」で、ボタンをクリックした際のリンク先を指定できます。
自分のブログの他の記事など、リンク先のURLを入力しましょう。

さらにスクロールすると、ボタンの色を変更する項目があります。
色の変更はここから行いましょう!

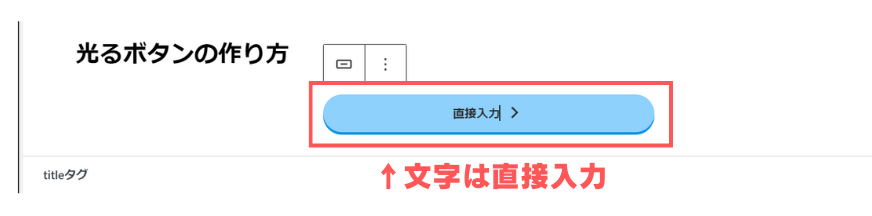
なお、ボタンに表示される文章は直接入力して変更することができます。

ここまでの作業でAFFINGER6で光るボタンの作り方は完了です!

やってみると、意外と簡単だったと思います!
光るボタンにアフィリエイト広告を貼る方法

ここからは光るボタンにアフィリエイト広告を貼る方法を紹介します。
ここで注意したいのが、アフィリエイト広告にはURLのタイプと、広告コードのタイプがあるということ。
違いは以下の通り。
URLのタイプ
「https//~」というような表記で表されるもの
広告コードのタイプ
<a href="~">というような表記で、HTMLタグのひとつ
同じアフィリエイト広告でも、上記の2種類によって光るボタンにする方法が変わってきます。
1つずつ説明していきますね!
アフィリエイト広告がURLの場合
URLの場合は先ほど説明した通り、「リンク先URL」に直接アフィリエイト広告のURLをコピーしてOKです。

URLをコピーしたら、念のためプレビューでリンクが正しく貼れているか確認しましょう!
アフィリエイト広告が広告コードの場合
少しややこしいのが、アフィリエイト広告が広告コードの場合。
広告コードについてもう一度確認すると、
<a href="~">
というような表記になっています。
これはHTMLタグの一種で、リンク先を決めるものになります。
そして、<a href="リンク先のURL">アンカーテキスト</a>というような表記になっていることがほとんど。
実際には「アンカーテキスト」に表示されている文字だけが記事上で表示され、それをクリックすると”リンク先のURL”に飛ぶ仕組みになっています。
じゃあ、リンク先のURLだけをコピーすればボタン化できますね!

と思われた方がいるかもしれませんが、注意が必要です。
というのも、ほとんどのASPでリンク先のURLだけを抜き取ることは『リンクの改変』とみなされ、禁止されているから。
つまり、広告コードからURLだけを抜き取ってアフィリエイトした場合、そのリンクから発生した成果が正常に報酬として反映されない場合があります。

せっかく成果が出ているのに、報酬を受け取れないのは悲しいですよね...。
つまり、アフィリエイト広告が広告コードの場合、広告コードを全てをコピーして光るボタンに反映させなければいけません。
そこで、ここから説明する方法を使えば、広告コードでも光るボタンにすることができます!
まずは、AFFINGER6のブロックエディターで光るボタンを作る方法で説明した通り、ボタンの光る演出や色を調整していきます。
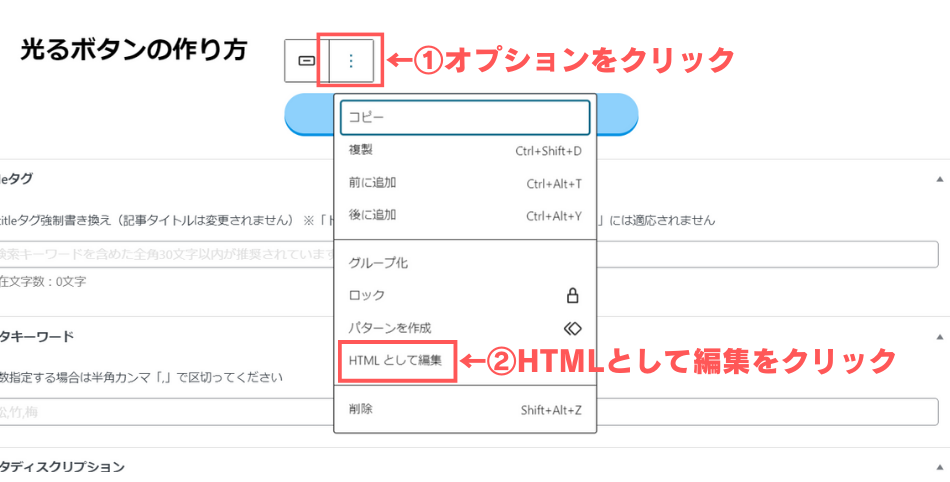
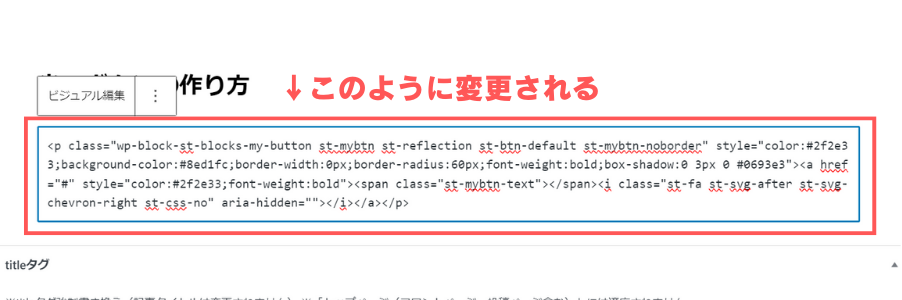
調整が終わったらボタンブロックをクリックし、「オプション」→「HTMLとして編集」をクリックします。

すると、以下のように表示されます。

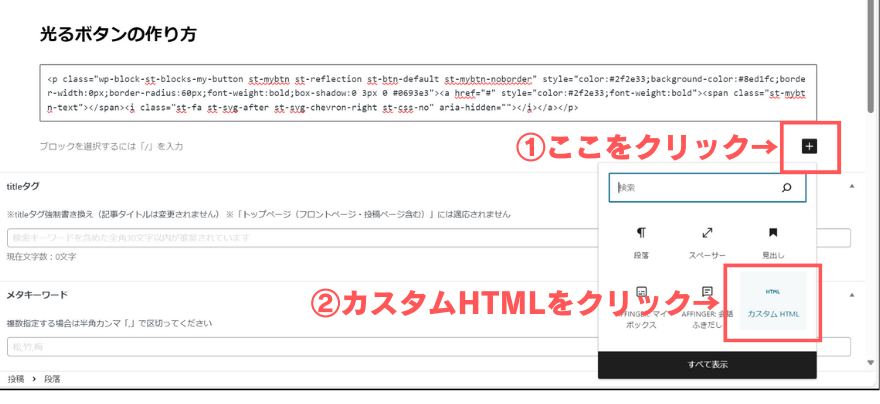
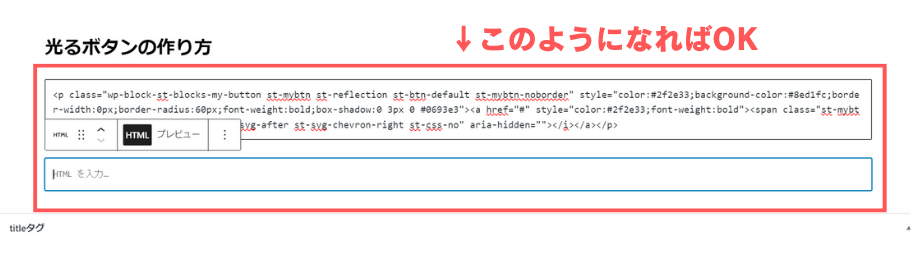
次に、ボタンブロックの下に新たなブロックとして「カスタムHTML」を表示させます。


そして、上の「ボタンコード」を下の「HTMLボックス」に全てコピペします。

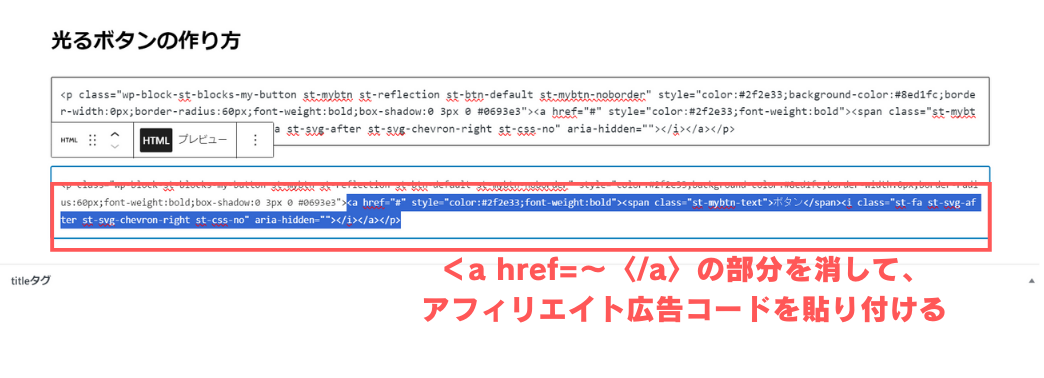
次に、ASPの画面から<a href="~">と表記された広告コードを持ってきて、「HTMLボックス」のコードの中に貼り付けます。
ASPからアフィリエイトの広告コードを持ってくる方法は省略します。
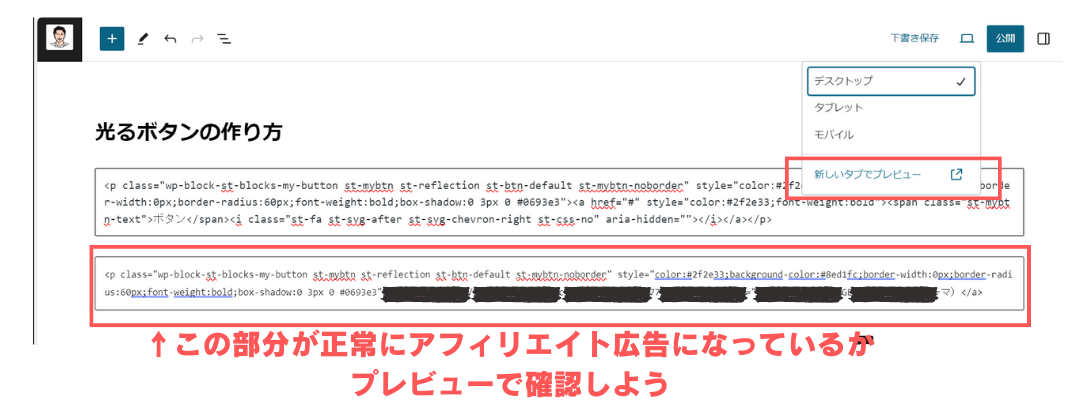
この時、「HTMLボックス」の<a href…の部分から</a>までの部分を消して、そこにアフィリエイトの広告コードを貼り付けます。

アフィリエイトの広告コードを貼り付けたら、右上の「新しいタブでプレビュー」で確認しましょう。

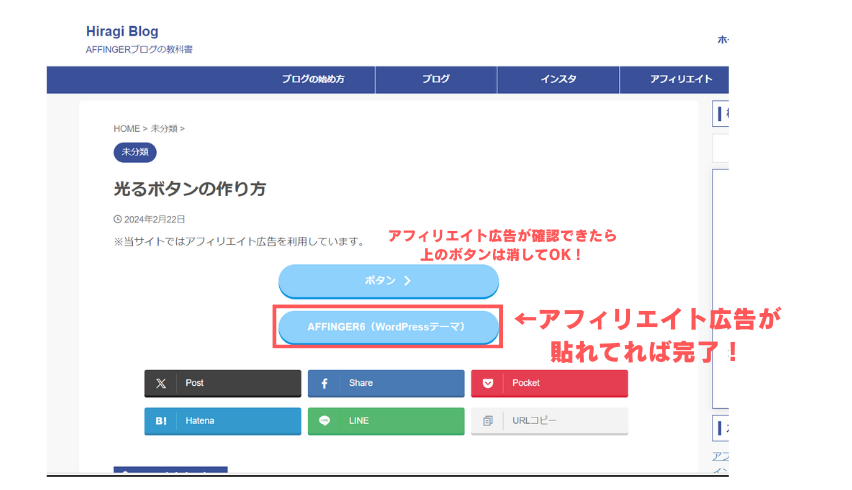
以下のようにアフィリエイト広告がボタンになっていたら作業完了です!


ちなみに、この例では「AFFINGER6」のアフィリエイト広告コードを使っています!
上のコピー元のボタンは、アフィリエイト広告が確認できたら消してしまいましょう。
以上が広告コードの場合の、光るボタンにする方法です!
ちなみにアフィリエイト広告をボタン化する方法は他にもあります。
詳しくは、アフィリエイト広告をボタン化する方法を徹底解説という記事で解説しています。
当記事かリンク先の記事のやり方で、好きな方を選んでボタン化してください!
まとめ
今回は、AFFINGER6で光るボタンを作る方法と、アフィリエイト広告を光るボタンにする方法を紹介しました。
この記事のポイントは以下の通り。
- 光るボタンは「AFFINGER6」を導入することで作れるようになる。
- アフィリエイト広告を光るボタンにする際は、URLか広告コードかによってやり方が異なる。
光るボタンを使うことで、ブログを何倍にもオシャレにできます。
また、アフィリエイト広告を光るボタンにすることで、広告感を少なくすることも可能です。
ぜひ光るボタンの作り方をマスターして、使いこなしてくださいね。
今回は以上です。最後までご覧いただきありがとうございました!